Bootstrapで作られたウェブサイトというのは、どうしても一見してBootstrapで作ったとわかてしまうものが多いです。そんなブートストラップブートストラップしたデザインからの脱却を目指して、この度Bootstrap5ををSassを使ってカスタマイズする方法を解説していきたいと思った次第です。
- Mac mini (M1, 2020)
- macOS Monterey
- Bootstrap 5.1.3
- Sass 1.50.0
Sassを使いますので、まだ導入していない場合はこちらもどうぞ。
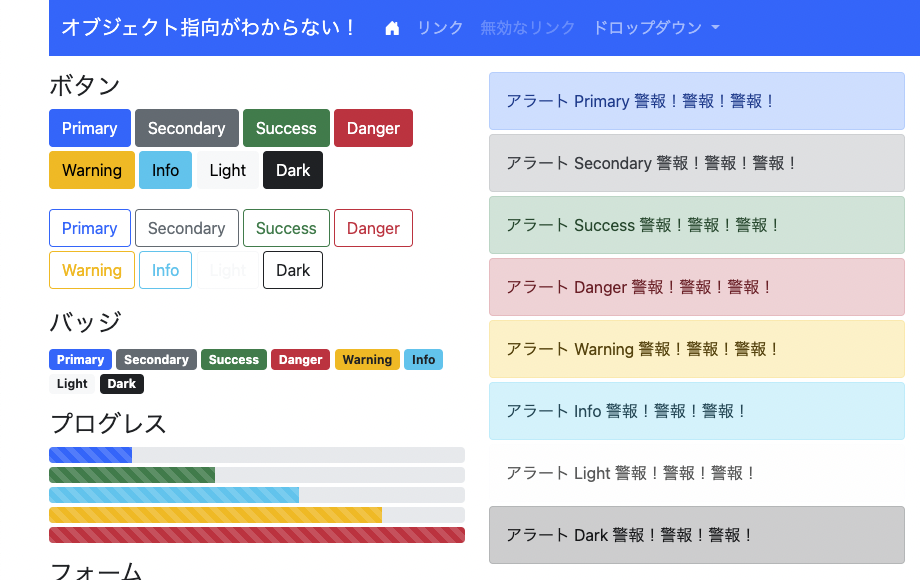
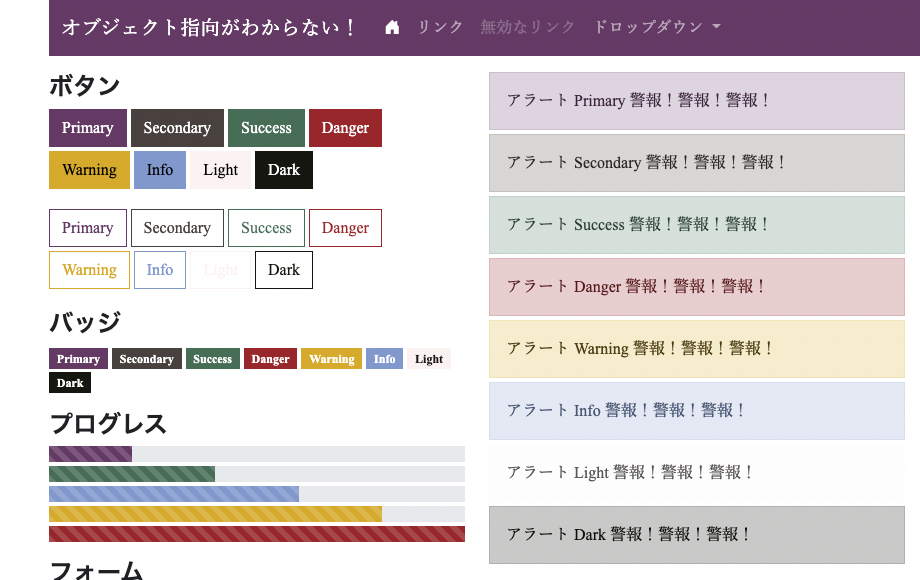
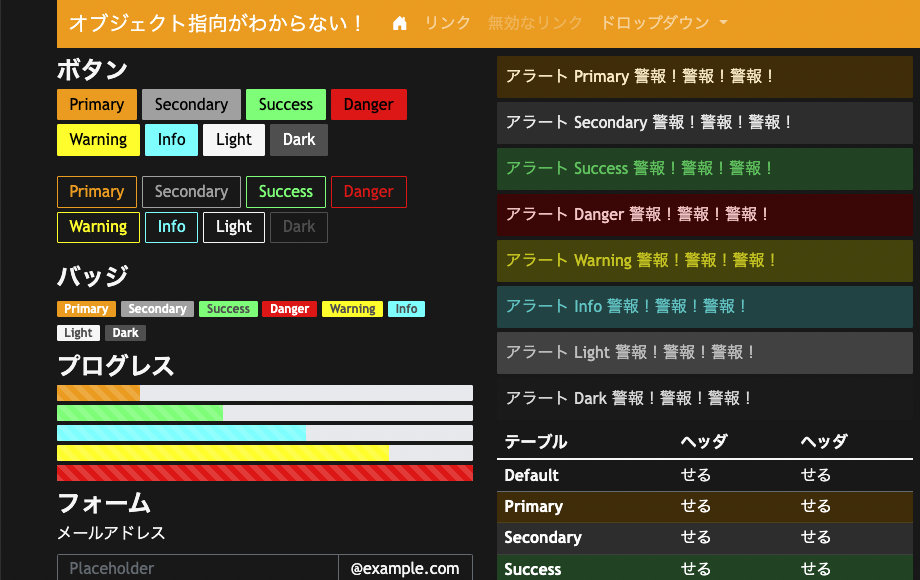
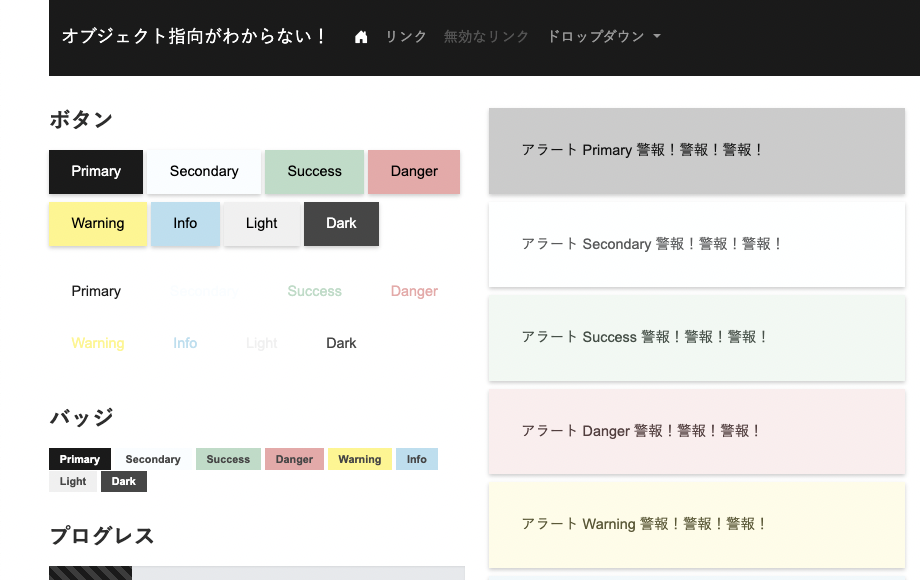
カスタマイズ例
こんな感じにデザインを変更することができます。
カスタマイズの手順
Bootstrapのダウンロード
Bootstrapを利用するには次の3つの方法があります。
- コンパイル済みのCSSとJSをダウンロードする
- ソースファイルをダウンロードする
- CDNを利用する
今回はソースファイルに含まれるSCSSファイルを修正してカスタマイズするので、ソースファイルをダウンロードします。
公式サイトからダンロードすることもできますし、Node.jsを導入済みならば npm でインストールすることもできます。npm でインストールする場合は次のようにします。
% cd project-dir #プロジェクトのディレクトリに入る
% npm install bootstrap #Bootstrapをインストールソースファイルのディレクトリ構成
ソースファイルのディレクトリ構成は次のようになっています。
node_modules
└── bootstrap
├── dist #コンパイル済みのCSSとJS
│ ├── css
│ └── js
├── js #JSのソース
└── scss #CSSのソースディレクトリ dist 以下にコンパイル済みのCSSとJSがあります。ディレクトリ scss 以下にSCSSファイルがあります。
今インストールされたこれらのファイルは一切編集しません。指一本触れません。
カスタマイズ用のSCSSファイルを作る
プロジェクト内に css という名前のディレクトリを作って、その中に custom.scss というファイルを作ります。
% mkdir css
% cd css
% touch custom.scsscustom.scss の中に次のように記述して保存します。
@import "../node_modules/bootstrap/scss/bootstrap";この記述でソースファイルの bootstrap/scss/bootstrap.scss を読み込んでいます。環境によって bootstrap.scss のパスが違うと思いますので、適宜修正してください。
bootstrap.scss を読み込んだ custom.scss を編集して、このファイルを元に最終的なCSSファイルを作成します。
ちなみに、bootstrap.scss の内容は次のようになっています。同じディレクトリにあるアンダーバー _ で始まるファイル群を読み込んでいます。アンダーバーで始まるファイルには各機能別の設定が記述されています。
/*!
* Bootstrap v5.1.3 (https://getbootstrap.com/)
* Copyright 2011-2021 The Bootstrap Authors
* Copyright 2011-2021 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE)
*/
// scss-docs-start import-stack
// Configuration
@import "functions";
@import "variables";
@import "mixins";
@import "utilities";
// Layout & components
@import "root";
@import "reboot";
@import "type";
@import "images";
@import "containers";
@import "grid";
@import "tables";
@import "forms";
@import "buttons";
(以下省略)SCSSからCSSに変換
とりあえず、何も変更せずにCSSファイルに変換してみましょう。sass コマンドの使い方は次の通りです。
sass <オプション> <入力ファイル.scss> <出力ファイル.css>ファイルサイズを小さくするオプション -s compressed を付けて実行します。
% cd css
% sass -s compressed custom.scss bootstrap.min.css
% ls
bootstrap.min.css bootstrap.min.css.map custom.scssbootstrap.min.css と bootstrap.min.css.map が作成されました。
HTMLで読み込む
Bootstrapを使うHTMLファイルに次の3行を追加します。
- viewport はBootstrapを正しく動作させるために必要な記述です。
<head></head>内に記述します。 - カスタマイズしたCSSファイルを読み込みます。
<head></head>内に記述します。 - 今回、JavaScriptファイルには手を加えないのでCDNから読み込みます。
</body>の直前に記述します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="./css/bootstrap.min.css" rel="stylesheet">
<title>オブジェクト指向がわからない!</title>
</head>
<body>
...
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>これでHTMLに適当なコンテンツを記述して表示してみてください。まだカスタマイズしていないので、例のブートストラップブートストラップしたページが表示されます。サンプルをどうぞ。
カスタマイズの方法
では、実際にカスタマイズしていきましょう。
色の設定
BootstrapをBootstrapたらしめている諸悪の根源が Bootstrap Blue です。テーマカラーを変更するにはSCSSファイルで次の変数を設定します。
//テーマカラーの設定
$primary: #0d6efd;
$secondary: #6c757d;
$success: #198754;
$info: #0dcaf0;
$warning: #ffc107;
$danger: #dc3545;
$light: #f8f9fa;
$dark: #212529;
@import "../node_modules/bootstrap/scss/bootstrap";他に、リンクの文字色やbodyの背景色、文字色なども変更できます。
//リンクの文字色
$link-color: #0d6efd;
//bodyの背景、文字色
$body-bg: #fff;
$body-color: #212529;
//input-groupのaddonの背景色
$input-group-addon-bg: #e9ecef;
//アラートの背景、ボーダー、文字の色 テーマカラーとの差
$alert-bg-scale: -80%;
$alert-border-scale: -70%;
$alert-color-scale: 40%;フォントの設定
フォントファミリーやフォントサイズをお好みのものに変更できます。
行間の初期値は英語基準の1.5になっていますが、日本語の場合はもっと広いほうが読みやすいと言われています。文章主体のコンテンツならば変更するのもアリですね。
私は日本語の場合に見出しのフォントが細く感じるので、見出しフォントの太さを700くらいに変更するのが好みです。
//フォントファミリーの設定
$font-family-sans-serif: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;
$font-family-monospace: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace !default;
//基本のフォントサイズの設定 1rem = 16px
$font-size-base: 1rem;
//行間の設定
$line-height-base: 1.5;
$line-height-sm: 1.25;
$line-height-lg: 2;
//見出しフォントの太さ
$headings-font-weight: 500;ボーダー・角丸の設定
ボーダーの太さ、角の丸みの設定を変更するには次のようにします。角丸の設定を変えるとBootstrapらしさが消えるのでおすすめです。
//ボーダーの太さ
$border-width: 1px;
//ボーダーの色
$border-color: #dee2e6;
//角丸の設定 true=有効 false=無効
$enable-rounded: true;
//角丸の大きさの設定
$border-radius: .25rem;
$border-radius-sm: .2rem;
$border-radius-lg: .3rem;
$border-radius-pill: 50rem;影の設定
コンポーネントに影をつけたり、影の色や大きさを変えたりすることができます。
//影の設定 true=有効 false=無効
$enable-shadows: true;
//影の色や大きさの設定
$box-shadow: 0 .5rem 1rem rgba(#000, .15);
$box-shadow-sm: 0 .125rem .25rem rgba(#000, .075);
$box-shadow-lg: 0 1rem 3rem rgba(#000, .175);
$box-shadow-inset: inset 0 1px 2px rgba(#000, .075);
//コンポーネント別の影の設定
$card-box-shadow: $box-shadow; //初期値:null
$btn-box-shadow: $box-shadow; //初期値:inset 0 1px 0 rgba($white, .15), 0 1px 1px rgba($black, .075);
$btn-active-box-shadow: $box-shadow; //初期値:inset 0 3px 5px rgba($black, .125)
$input-box-shadow: $box-shadow; //初期値:$box-shadow-inset
$form-select-box-shadow: $box-shadow; //初期値:$box-shadow-insetマージン、パディングの設定
オトナの余裕を演出するために margin や padding を広く取りたいことがあります。
margin や padding の値は、変数 $spacer を基準に計算されるので、この値を変えれば大体いい感じになります。
//スペーサーの広さの設定
$spacer: 1rem;
//段落とアラートの下のマージン設定
$paragraph-margin-bottom: 1rem;
$alert-margin-bottom: 1rem;
//テーブルセルのパディング
$table-cell-padding-y: .5rem;
$table-cell-padding-x: .5rem;
$table-cell-padding-y-sm: .25rem;
$table-cell-padding-x-sm: .25rem;
//インプット、ボタンのパディング
$input-btn-padding-y: .375rem;
$input-btn-padding-x: .75rem;
$input-btn-padding-y-sm: .25rem;
$input-btn-padding-x-sm: .5rem;
$input-btn-padding-y-lg: .5rem;
$input-btn-padding-x-lg: 1rem;
//バッジのパディング
$badge-padding-y: .35em;
$badge-padding-x: .65em;グラデーションの設定
ボタン、バッジ、アラートなどの色をグラデーションにする設定です。いよいよフラットデザインの流行に終止符を打つ時が来ました。
//グラデーションの設定 true=有効 false=無効
$enable-gradients: false;
//グラデーションの強さの設定
$gradient: linear-gradient(180deg, rgba(#fff, .15), rgba(#fff, 0));あとがき
今回紹介した以外にも設定を変更できる項目はあります。ソースの _variables.scss を開いて眺めてみると、どんな設定ができるかわかるのではないでしょうか。いろいろ試してみてください。
でわでわ









コメント
コメント一覧 (4件)
「テーマカラーを変更するにはSCSSファイルで次の変数を設定します。」
いつも悩むのが$blueを起点に考えた時に「他の色との相関関係はあるのか?」なんです。換言すれば「Bootstrapのデフォルトのカラーの配色スキームは何か?」と言う事です。
今回、勘解由小路まさを様はどのような基準でサンプルの配色を作成されたかを書いて頂けると幸いです。
おはこんばんちわ。
当サイトは技術系のブログでデザインのことは専門外なので素人の戯言として聞いてください。
まず、success, warning, danger は緑、黄、赤系で変えません。信号機の色と同じで世界共通なので。
それ以外の色は自由に設定していいと思います。primaryはウェブサイトのメインとなるテーマカラー、secondaryはサブのテーマカラーですね。
Bootstrapのprimaryが「ブートストラップブルー」なのは、Twitterのデフォルトのテーマカラーだからですね。
ご返信ありがとうございます。
なるほど、仰る通りですね。
後はバランスとコントラストに気を配るだけで良さそうです。
ありがとうございます!
[…] https://oopsoop.com/how-to-customize-bootstrap-5-with-sass/ […]