ブロック崩しの骨組みが完成したので、今回は見た目と音をいい感じにしていきたいと思います。
- Mac mini (M1, 2020)
- Unity 2022.3.36f1
ブロックを光らせる
ブロックがネオンサインのように光っていたらキレイなんじゃないか。ということで、 Shader という機能を使ってみます。完成図はこんな感じです。

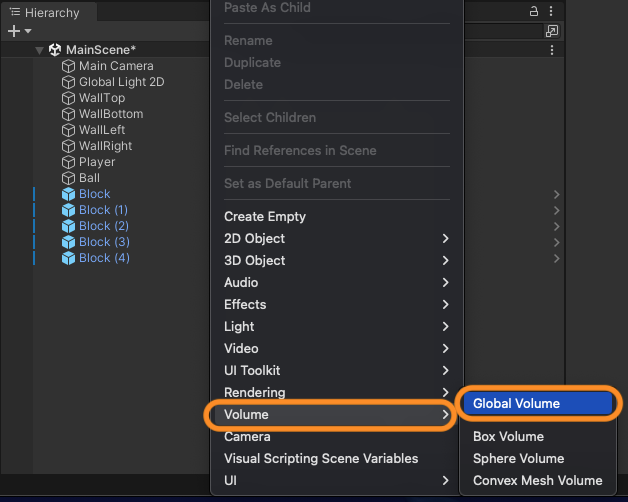
ヒエラルキーで右クリックして「Volume > Global Volume」を選択します。

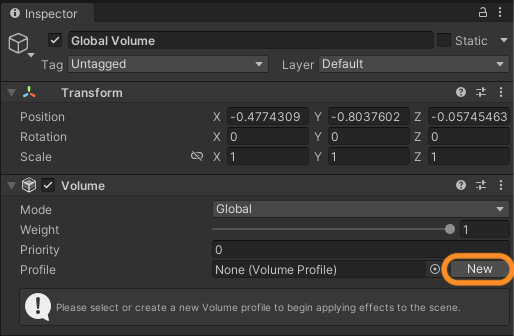
Global Volumeのインスペクターで「Volume > Profile」の「New」をクリックして、プロファイルを作成します。

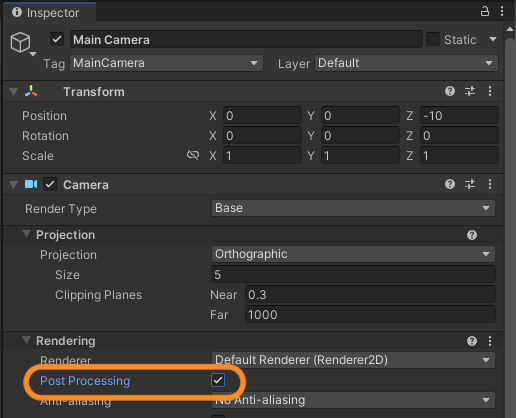
Main Cameraのインスペクターで「Camera > RenderingPost Prosessing」にチェックを入れます。

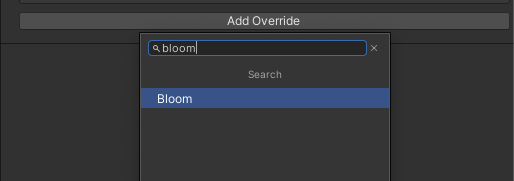
Global Volumeのインスペクターで「Add Override」から「Bloom」を追加します。このBloomがオブジェクトの表面を発光させるエフェクトです。

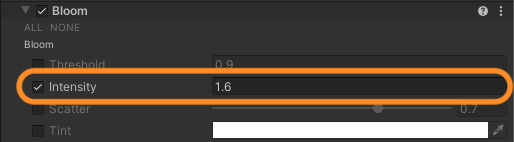
Bloomの「Intensity」にチェックを入れ数値を適当に設定します。これは発光の強さを設定するパラメーターです。あとでまた調整することになりそうです。

Shader Graph を作成します。
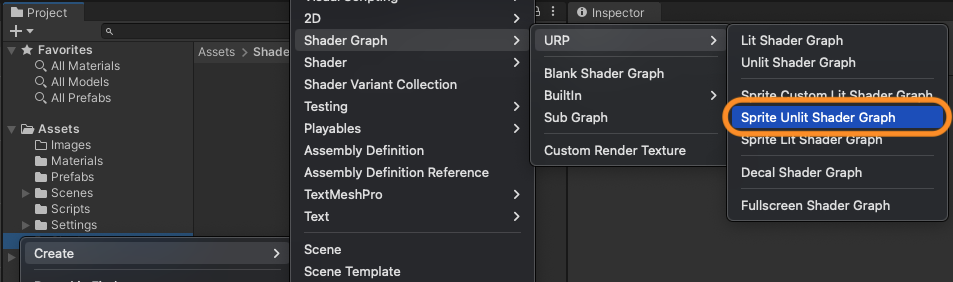
Assetsフォルダ下にお好みでサブフォルダを作って、右クリック「Create > Shader Graph > URP > Sprite Unlit Shader Graph」を選択します。

名前を「Bloom」に変更しました。
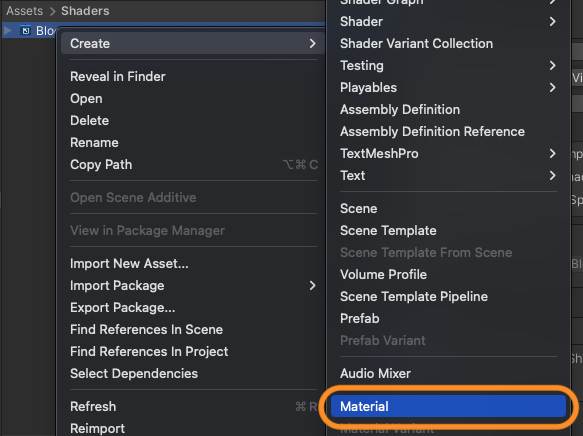
このBloom (Shader Graph) を右クリックして「Create > Material」を選択すると「Shader Graphs_Bloom」というマテリアルが作成されます。

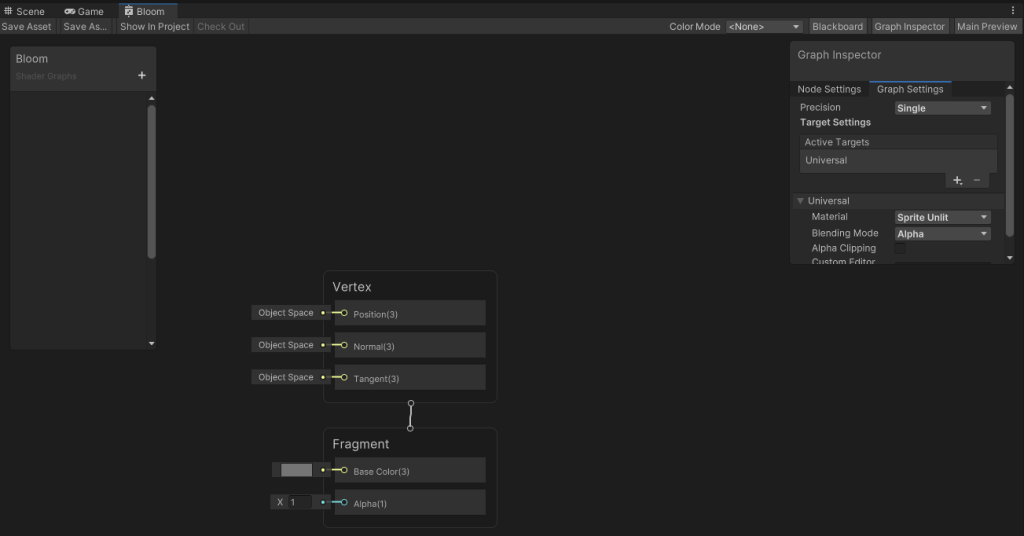
Bloom (Shader Graph) をダブルクリックすると以下のような画面が表示されます。

この画面でノードを作成したり接続したりして Shader Graph を作っていくわけですが、正直言って私は自分が何をしているのか全然理解できませんでした。まぁいつか解る日が来るのでしょう。
まず、プロパティを作成します。
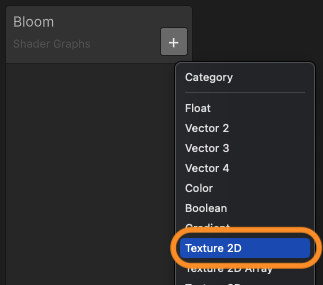
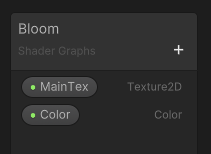
「Bloom」ウインドウの「+」をクリックして「Texture 2D」を選択します。「Texture 2D」というのはプロパティの型です。名前を「MainTex」に変更します。このプロパティの名前は絶対に「MainTex」じゃないとダメっぽいです。

同様に、もう一つ「Color」型のプロパティを作成します。こちらの名前はそのままで。

ノードを2つ作成します。
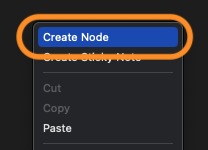
適当なところで右クリックして「Create Node」を選択します。

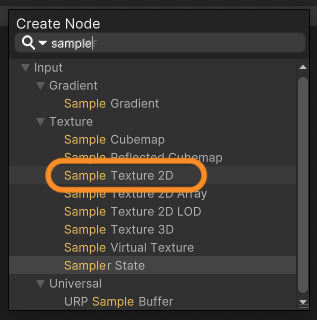
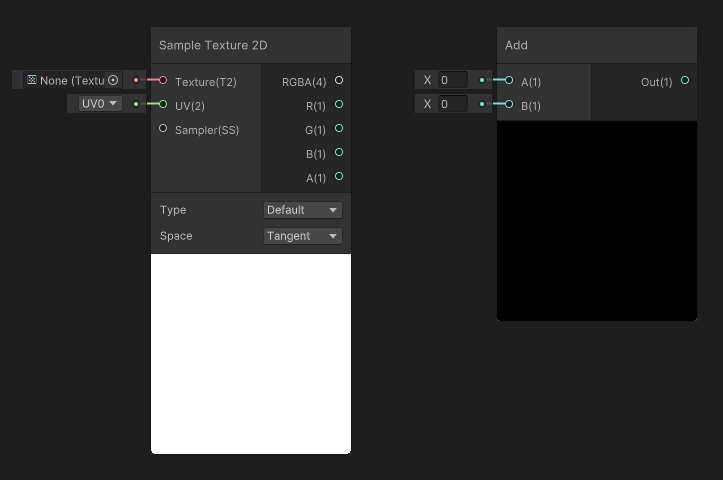
「Create Node」ウインドウが表示されるので「Sample Texture 2D」を検索して見つけてダブルクリックします。ここ、ダブルクリックなんだよなぁ。

同じようにして「Add」というノードも作ります。以下のようになります。

ノードをつなぎます。
接続するポイントを箇条書きにしますね。
- MainTex プロパティ → Sample Texture 2D ノードの Texture(T2)
- Sample Texture 2D ノードの RGBA(4) → Add ノードの A(4)
- Color プロパティ → Add ノードの B(4)
- Add ノードの Out(4) → Fragment の Base Color(3)
- Sample Texture 2D ノードの A(1) → Fragment の Alpha(1)
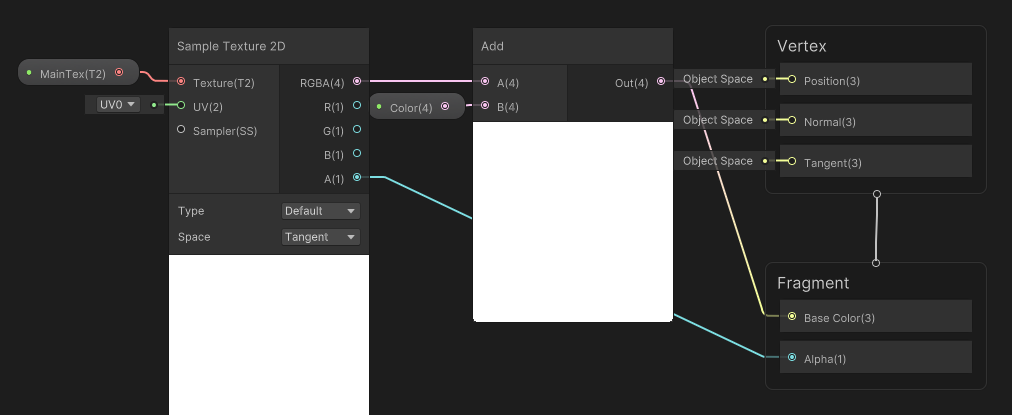
完成図は以下のようになります。

MainTex(メインのテクスチャ)にColorをAddしてるんだろうなぁということはなんとなく解ります。
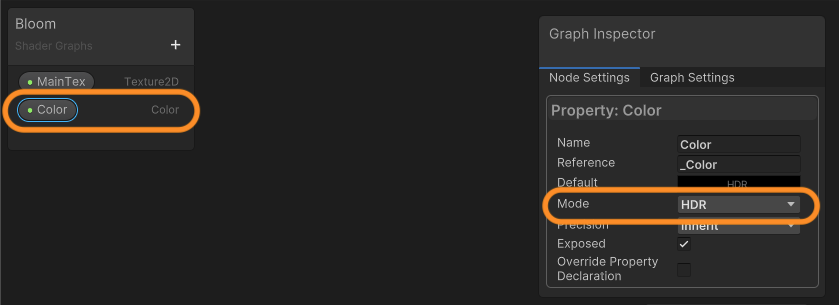
Color プロパティの設定をします。
Color プロパティを選択した状態で、「Graph Inspector」の「Mode」を「HDR」にします。

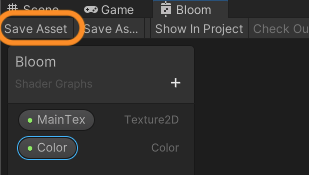
最後に左上の「Save Asset」ボタンをクリックします。

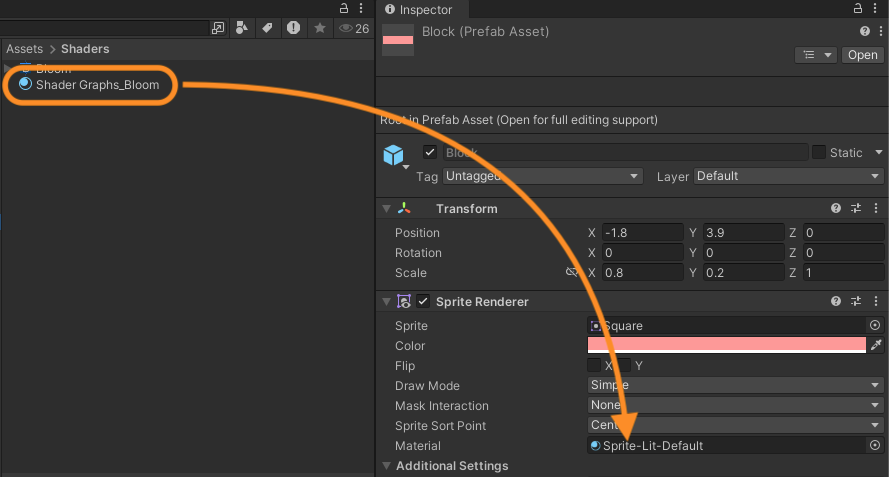
Blockオブジェクトにマテリアルをアタッチします。
Blockのプレハブのインスペクターを開き、「Sprite Renderer > Material」にShader Graphs_Bloomをドラッグ&ドロップしてアタッチします。

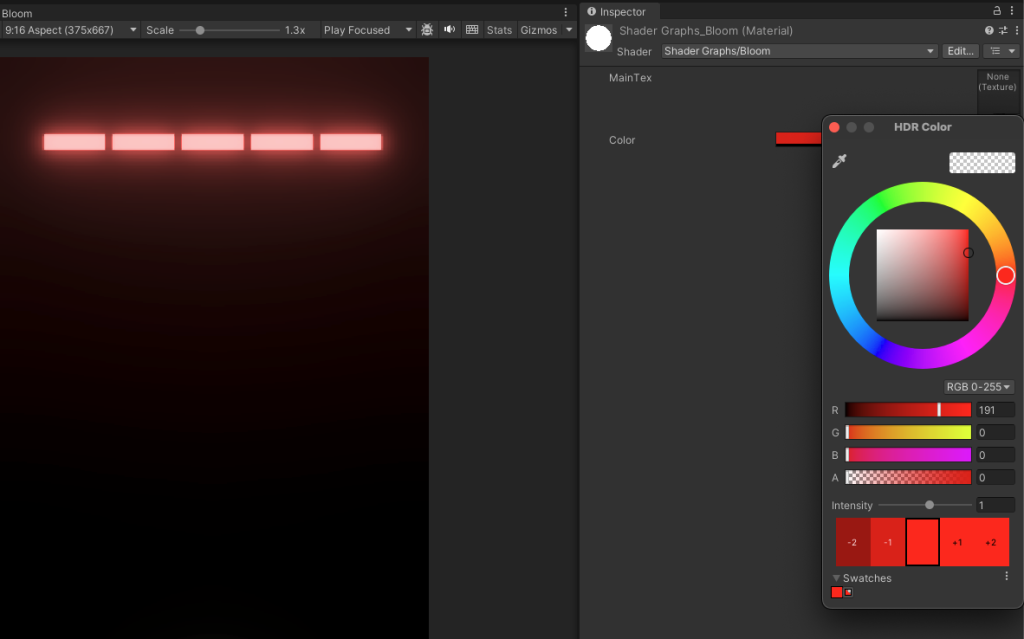
Shader Graphs_Bloomのインスペクターで Color を調整します。

「RGBA」で光の色を設定します。「Intensity」は光の強さです。
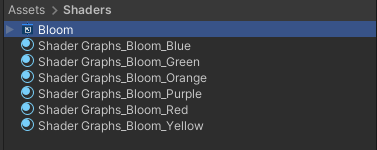
赤だけではつまらないので、6個のマテリアルを作ってそれぞれに色を設定してみました。Shader Graph は1つを使い回しても大丈夫そうです。

ボールの軌跡を表示する
ボールの軌跡を表示したらオシャレなのでは。でもこれって面倒くさそう…と思っていたら意外と簡単に実現できました。Trail Renderer というコンポーネントを使います。もう名前からしてドンピシャじゃないですか。
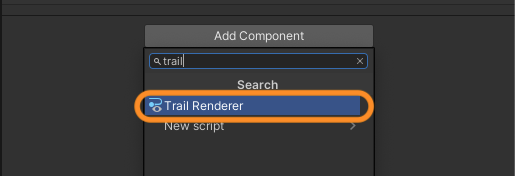
Ballオブジェクトのインスペクターで「Add Component」をクリックして「Trail Renderer」を追加します。

Trail Renderer コンポーネントで「Time」の値を1にします。これは軌跡の寿命を1秒に設定したことになります。次に「Width」のグラフの右下辺りをダブルクリックします。Keyが作成されるので目一杯右下にドラッグします。

左側のKeyは縦軸0.3に設定しました。
縦軸が軌跡の太さ、横軸が時間です。これで、軌跡の太さが0.3で始まって1秒後に0になります。
この段階でゲームを再生してみるとボールの軌跡がマゼンタ色で表示されます。軌跡の色を変えるためにマテリアルを作ります。Assets/Materialsフォルダで「Create > Material」を選択します。名前は「Trail」にしました。
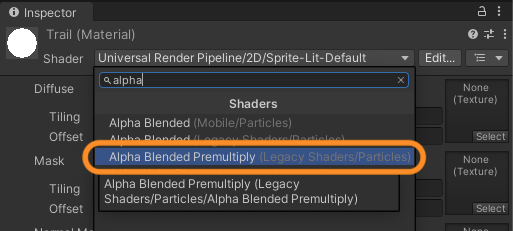
TrailのインスペクターでShaderを「Alpha Blended Premultiply」に変更します。

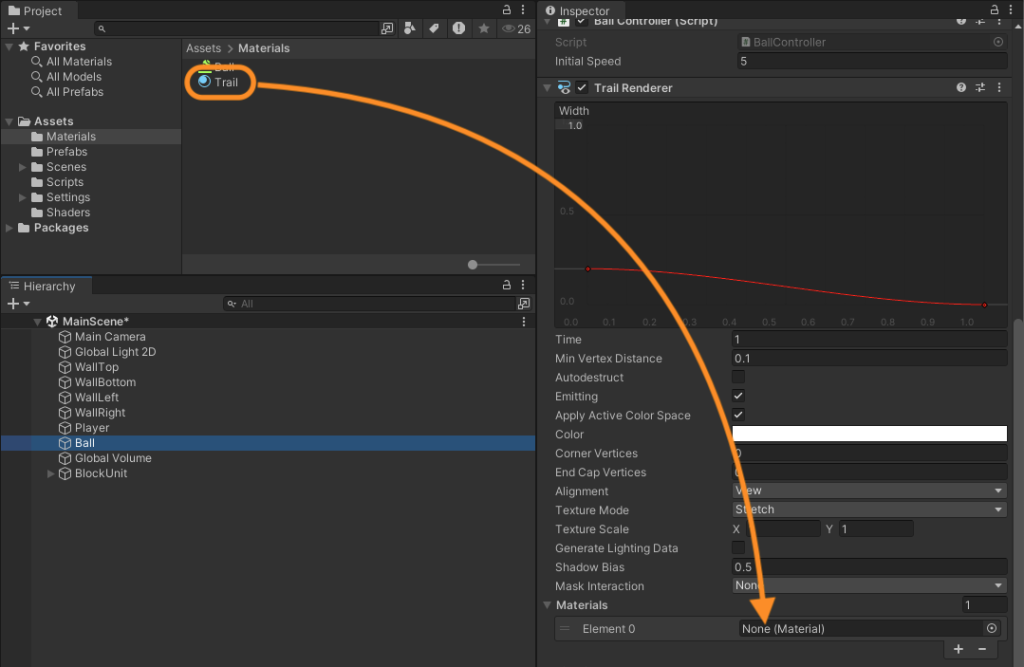
Ballオブジェクトの「Trail Renderer > Mterials > Element 0」にTrailマテリアルをドラッグ&ドロップします。これで軌跡が白くなりました。

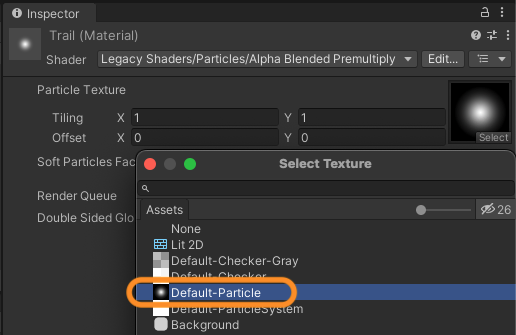
Trailマテリアルのインスペクターで「Particle Texture」を「Default-Particle」に変更します。

完成図です。
ボールが跳ね返る音をつける
音の素材を用意します。pixabayさんからお借りしました。
Assetsフォルダの下にSoundsフォルダを作成して、音声ファイルをインポートします。
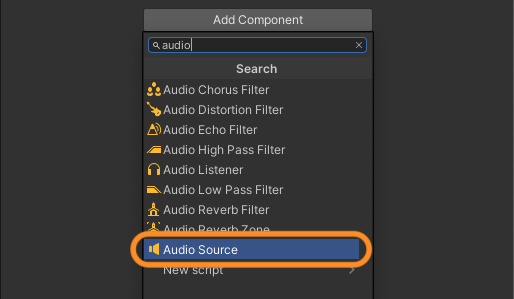
BallオブジェクトのインスペクターでAudio Sourceコンポーネントを追加します。

スクリプト BallController.cs を修正します。
public class BallController : MonoBehaviour
{
... 省略 ...
public AudioClip audioClip; // 効果音
private AudioSource audioSource; // AudioSource
void Start()
{
... 省略 ...
audioSource = GetComponent<AudioSource>(); // Audio Source コンポーネントを取得
}
void Update()
{
... 省略 ...
}
void OnCollisionEnter2D(Collision2D collision)
{
... 省略 ...
audioSource.PlayOneShot(audioClip); // 効果音を鳴らす
}
}
OnCollisionEnter2D()はオブジェクト同士が衝突したときに呼び出される関数です。Ballオブジェクトが他のオブジェクトと衝突したときにPlayOneShot()で効果音を鳴らしています。
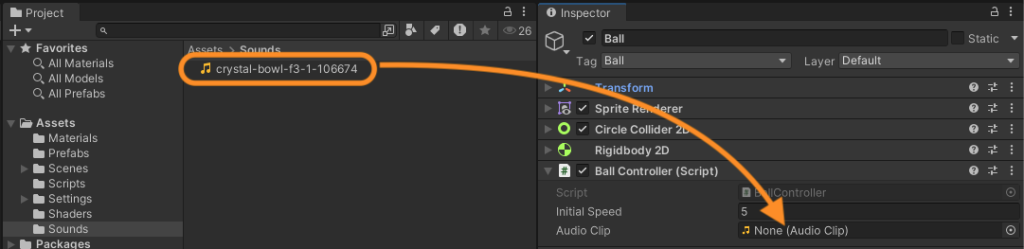
Assetsフォルダの音源を「Ball Controller (Script) > Audio Clip」にドラッグ&ドロップします。

以上で、ボールが壁やブロック、プレイヤーに当たったときに音が鳴るようになりました。
BGMを鳴らす
BGMの素材を用意します。LOOPBGMさんからお借りしました。
Assets/Soundsフォルダに音声ファイルをインポートします。
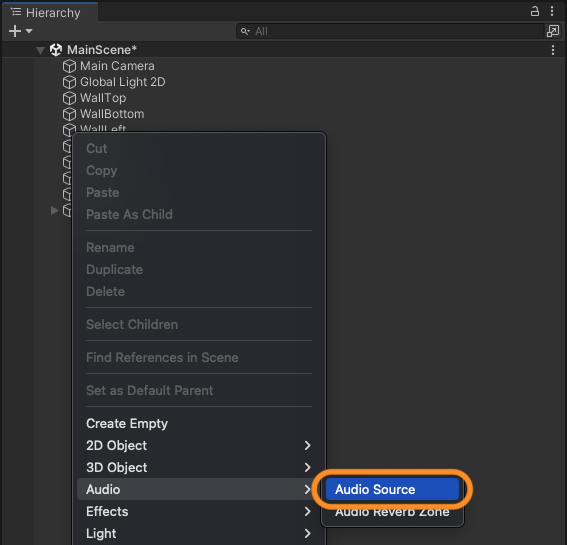
ヒエラルキーで右クリックして「Audio > Audio Source」を選択します。

Audio Sourceが追加されるので名前を「BGM」に変更しました。
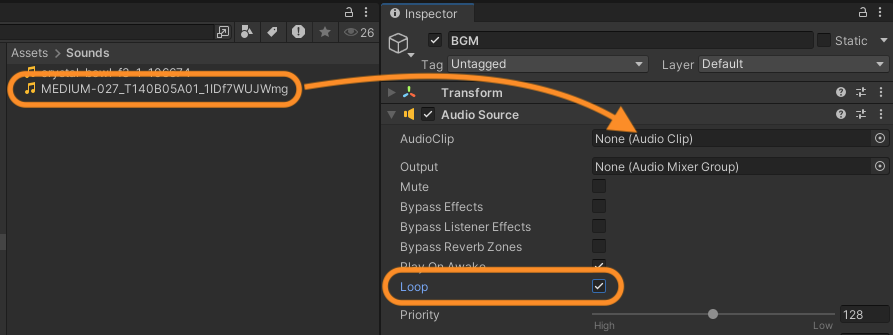
BGMオブジェクトのインスペクターの「Audio Source > Audio Clip」に音源をドラッグ&ドロップします。また、BGMをループさせたいので「Loop」にチェックを入れます。

C# スクリプト BGMPlayer.cs を作成してBGMオブジェクトにアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BGMPlayer : MonoBehaviour
{
private AudioSource audioSource; // AudioSource
void Start()
{
audioSource = GetComponent<AudioSource>(); // Audio Source コンポーネントを取得
audioSource.Play(); // ゲーム開始時にBGMを再生
}
}ゲーム開始時にPlay()でBGMを再生しています。
SEを鳴らすときはPlayOneShot()、BGMを鳴らすときはPlay()。テストに出る。
さいごに
Shader Graph の使い方がまだよくわからないですぅ。プログラミングの知識がなくても直感的にシェーダーを作成できるということだけど、プログラミングの知識があっても使いこなせない私は何なんだ。
でも、やりたいことはできたので良かったです。だいぶゲームらしくなってきました。
でわでわ


コメント