お問合せフォームなどの送信時に確認画面を表示するのは世界中で日本だけと言われています。なんと、日本以外の国々では確認画面は不要とされているのです。
では、世界標準にならってフォームの確認画面をなくしてしまえばよいのでしょうか。ちょっちゅ待ってください。ここは日出ずる国NIPPONです。我々日本人はフォームの送信時に確認画面が表示されることを期待する民族です。
というわけで、JavaScriptを使って簡易な確認画面を表示する方法を解説します。なお今回、バリデーションはやりません。確認のみです。
確認メッセージをダイアログで表示する方法
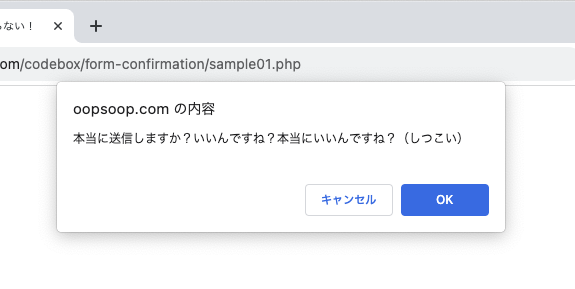
フォームの送信ボタンを押したときに、以下のようなダイアログボックスを表示します。

onSubmit属性を使う方法
<form action="" method="post" onsubmit="return formConfirm()">
<label for="名前">名前</label>
<input type="text" id="名前" name="名前">
<button type="submit">送信</button>
</form>
<script>
function formConfirm() {
return window.confirm('本当に送信しますか?いいんですね?本当にいいんですね?(しつこい)');
}
</script>コードの解説
- 1行目: (HTML)
<form>タグにonsubmit属性を指定します。- これによって、フォームが送信されようとするときに
return formConfirm()が実行されます。 return formConfirm()は、以下で定義するformConfirm()関数を実行し、実行結果を返すという意味のコードです。trueが返されればフォームが送信され、falseが返されれば送信されません。
- これによって、フォームが送信されようとするときに
- 11-13行目: (JS)
formConfirm()関数の定義です。windowオブジェクトのconfirm()メソッドは、確認ダイアログを表示します。- カッコ内にダイアログに表示するメッセージを入れます。
- ダイアログの「OK」ボタンがクリックされると
true、「キャンセル」ボタンがクリックされるとfalseが返されます。
onSubmitとonClickの違い
上記の例では、<form>にonSubmit属性を指定しましたが、<button>にonClick属性を指定しても同じことができます。
<button type="submit" onclick="return formConfirm()">送信</button>ただし、onClick属性を使用するとreturnキーでフォームを送信した場合に動作しないことがあるようです。ボタンをクリックしていないのですから当然といえば当然ですね。
私が確認した限り、Chrome, Firefox, Safari, Edgeの最新版ではonClick属性とreturnキーの組み合わせでも確認ダイアログは表示されました。古いバージョンのIEだと動作しないと思われます。
イベントリスナーを使う方法
上記のonSubmit属性を使う方法とまったく同じ動作をするプログラムの別の書き方です。記述量は少し増えますが、コードが1か所にまとまるので私はこっちのほうが好きです。
<form id="form01" action="" method="post">
<label for="名前">名前</label>
<input type="text" id="名前" name="名前">
<button type="submit">送信</button>
</form>
<script>
const myForm = document.getElementById('form01');
myForm.addEventListener('submit', function(e) {
if (!window.confirm('本当に送信しますか?いいんですね?本当にいいんですね?(しつこい)')) {
e.preventDefault();
}
});
</script>コードの解説
- 1行目: (HTML)
<form>タグにid属性を指定します。 - 11行目: (JS) フォームの要素を変数
myFormに入れておきます。 - 13行目: (JS)
myFormが送信(submit)されるときに、次の関数を実行します。- 14-16行目: (JS)
window.confirm()で確認ダイアログを表示します。- ダイアログの「OK」ボタンがクリックされたら
true、「キャンセル」ボタンがクリックされたらfalseが返されます。 - 戻り値が
falseならばe.preventDefault()によってフォームの送信はキャンセルされます。 - 戻り値が
trueならばデフォルトの動作をします。つまりフォームは送信されます。
- ダイアログの「OK」ボタンがクリックされたら
- 14-16行目: (JS)
無料で利用できるプログラミング学習サービスをお探しならば Code Lesson はいかがでしょうか。プロのエンジニアが監修した学習ロードマップで効率的に学習、AIに質問、最後にクイズで理解度をチェックできます。
確認メッセージと入力内容をダイアログで表示する方法
確認メッセージにフォームの入力データも表示する例です。
<form id="form01" action="" method="post">
<label for="名前">名前</label>
<input type="text" id="名前" name="名前">
<label for="パスワード">パスワード</label>
<input type="password" id="パスワード" name="パスワード">
<label for="ファイル">ファイル</label>
<input type="file" id="ファイル" name="ファイル">
<button type="submit">送信</button>
</form>
<script>
const myForm = document.getElementById('form01');
myForm.addEventListener('submit', function(e) {
const dataArr = [...new FormData(this)];
let confirmMessage = '以下の内容で送信してもよろしいですか?\n\n';
for (const [fieldName, fieldValue] of dataArr) {
if (fieldName === 'パスワード') {
confirmMessage += `${fieldName} : ${'*'.repeat(fieldValue.length)}\n`;
} else if (fieldName === 'ファイル') {
confirmMessage += `${fieldName} : ${fieldValue['name']}\n`;
} else {
confirmMessage += `${fieldName} : ${fieldValue}\n`;
}
}
if (!window.confirm(confirmMessage)) {
e.preventDefault();
}
});
</script>コードの解説
- 1行目: (HTML)
<form>タグにid属性を指定します。 - 17行目: (JS) フォームの要素を変数
myFormに入れておきます。 - 19行目: (JS)
myFormが送信(submit)されるときに、次の関数を実行します。- 20行目: (JS)
FormData()コンストラクタを使ってオブジェクトを生成し、スプレッド構文(...)で展開し配列としてdataArrに代入します。ちょっと難しいですが、これでフォーム入力データのnameとvalueのペアが連想配列としてdataArrに入りました。 - 22行目: (JS) 確認メッセージを入れておく変数
confirmMessageを定義します。 - 23-31行目: (JS)
for...of文を使ってdataArrをループ処理して「name : value」と言う形式で確認メッセージに追加していきます。- 24-25行目: (JS)
nameが「パスワード」ならば、valueを伏せ字にします。パスワードかどうかをnameで判別しています。他の文字列を設定しているならば適宜変更してください。 - 26-27行目: (JS)
nameが「ファイル」ならば、valueをファイル名にします。ファイル選択フィールドかどうかをnameで判別しています。他の文字列を設定しているならば適宜変更してください。 - 28-29行目: (JS) それ以外ならば、そのまま「name : value」を追加します。
- 24-25行目: (JS)
- 33-35行目: (JS)
window.confirm()で確認ダイアログを表示します。- ダイアログの「OK」ボタンがクリックされると
true、「キャンセル」ボタンがクリックされるとfalseが返されます。 - 戻り値が
falseならばe.preventDefault()によってフォームの送信はキャンセルされます。 - 戻り値が
trueならばデフォルトの動作をします。つまりフォームは送信されます。
- ダイアログの「OK」ボタンがクリックされると
- 20行目: (JS)
さいごに
いかがでしたでしょうか。
フォームの確認画面はPHPなどのサーバサイドプログラムで実装することもできるのですが、その場合はダイアログではなくページで表示することになります。入力内容の修正をするには前のページに戻らなければなりません。
その点、JavaScriptで実装したダイアログ形式の確認画面ならばページの遷移をすることなく修正できるんですよね。ユーザに優しいですね。
でわでわ


コメント