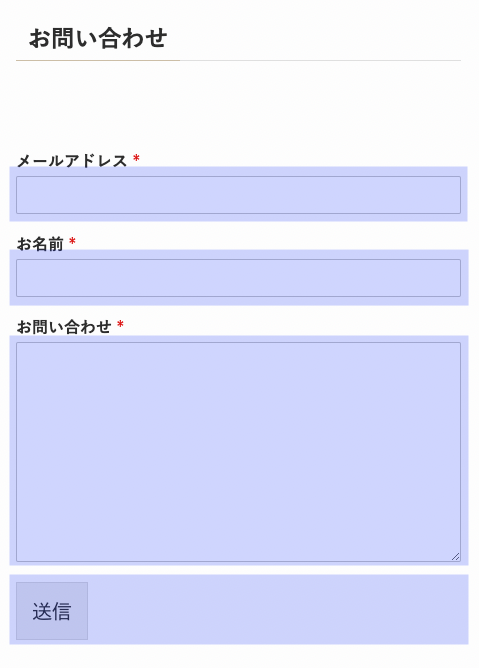
ウェブサイト制作中にフォームのボタンを中央寄せにする必要がありまして「左右のマージンをautoにすればいいんでしょ、ふふふ〜ん」と鼻をほじりながら作業をしていたところ、ボタンはピクリとも動きませんでした。ずっと左端に鎮座しています。
という失敗談から、フォームのボタンの整列のしかたについて解説します。ボタン以外の要素にも応用できます。
なぜ失敗したのか(ブロックレベル要素とインライン要素)
左右のマージンをautoにするのはブロックレベル要素をセンタリングする方法です。そしてフォームのボタンはインライン要素だったのです。
ブロックレベル要素とインライン要素とは何か。
何も言葉を発せずに表現しきった私を褒めてください。
具体的には、ブロックレベル要素は <div> <p> <h1> <form> <table> <ul> <ol> <dl> などなどです。
インライン要素は <span> <small> <strong> <code> <label> <input> <select> <textarea> <button> などなどです。
フォームのボタン <input type="submit"> はインライン要素なんです。えー、でもお問合せフォームとか見るとフォームの部品ってブロック要素っぽいですよね。だから私は間違えたんです(言い訳)。

方法1 インライン要素を整列する
フォームの部品はインライン要素であると渋々認めるとして、どうやって中央寄せするのか。text-align を使います。ボタンを <div> などで括って、text-align: center とします。
<div class="wrap">
<input type="submit" value="牡丹">
</div>
<style>
.wrap{
text-align: center;
}
</style>このプロパティ名 text-align が紛らわしい。テキストの整列をするためのプロパティかと思うじゃないですか。テキストだけじゃないんですよ。インライン要素を整列するためのものなんですよ。名前を inline-align に変えませんか。インライン・アライン。韻を踏んでてカッコイイ。
だから私は間違えたんです(言い訳2)。
方法2 ブロックレベル要素に変換して整列する
上のやり方、なんかモヤモヤしませんか。ボタンを <div> で括らないといけないんですよね。なんでも<div>で括る教の信者はそれでいいかも知れませんが、そうでない方のためにおすすめの別の方法があります。ボタンをブロックレベル要素にしてしまえばいいのです。
<input type="submit" value="牡丹" class="button">
<style>
.button{
display: block;
margin: auto;
}
</style>方法3 フレックスボックスを使用して整列する
最後に、いちばんオシャレな方法をご紹介します。禁断の果実フレックスボックスです。
要素がブロックでもインラインでも整列できます。横方向だけでなく縦方向にも整列できます。2つ以上の要素をまとめてあっちにやったりこっちにやったり伸ばしたり縮めたりできます。嗚呼恐ろしい。
<div class="wrap">
<input type="submit" value="牡丹">
</div>
<style>
.wrap{
display: flex;
justify-content: center;
}
</style>3つの要素を均等に並べるには。
<div class="wrap">
<input type="submit" value="牡丹">
<input type="submit" value="薔薇">
<input type="submit" value="チューリップ">
</div>
<style>
.wrap{
display: flex;
justify-content: space-between;
}
</style>縦に並べて中央寄せ。
<div class="wrap">
<input type="submit" value="牡丹" class="botan">
<input type="submit" value="薔薇" class="botan">
<input type="submit" value="チューリップ" class="botan">
</div>
<style>
.wrap{
display: flex;
flex-direction: column;
align-items: center;
}
.botan{
margin: 5px 0;
}
</style>これを使いこなせるようになったら、プロ・スタイルシーターを名乗ることができるのではないでしょうか。
でわでわ
プログラミングの独学に行き詰まっていませんか?誰かに相談したい、もっと効率よく学びたいなら、プログラミングスクールを検討してみてください。


コメント