Unity初心者がクイズゲームを作る企画の第2回目です。
前回はFigmaでゲーム画面のプロトタイプを作りましたが、今回はそれをUnity上で再現していきます。
- Mac mini (M1, 2020)
- Unity 2022.3.36f1
プロジェクトを作成
新しいプロジェクトを作成します。
- Unity Hubで「新しいプロジェクト」ボタンをクリック
- テンプレートは「2D (Built-In Render Pipeline)」を選択
- プロジェクト名を決める
- 「プロジェクトを作成」ボタンをクリック
プロジェクトが立ち上がったら、初期シーンの「SampleScene」の名前を「MainScene」に変更します。
変更しなくてもいいんだけど、Sampleのままだとなんかイヤなので私は変更します。みなさんはどうしておられますでしょうか。
タイトル画面を作る
今回は1つのシーン(MainScene)だけを使ってゲームを作っていきます。タイトル画面、クイズ出題画面などは同じシーンの中にそれぞれパネルを作成して、パネルの表示・非表示を切り替えて画面遷移をします。
タイトル画面を作ります。
- ヒエラルキータブで右クリックして「UI > Panel」を選択
- 「Panel」オブジェクトの名前を「TitlePanel」に変更
アスペクト比の固定
で、タイトル画面を作る前にアスペクト比を固定しておきたいので、以下の作業をします。
- Canvasのインスペクターで「Canvas Scaler > UI Scale Mode」を「Scale With Screen Size」に変更
- 「Reference Resolution(参考解像度)」を X: 540、Y: 960 に(アスペクト比9:16ならばなんでもOK)
- 「Screen Match Mode」を「Expand」にする
- Canvasの下に空のオブジェクトを作り、名前を「AspectRatioFixer」にする
- AspectRatioFixerのインスペクターで「Rect Transform」の「Width」を540「Height」を960にする
- AspectRatioFixerの下にすべてのUIオブジェクトを入れる
今のところUIオブジェクトは「TitlePanel」だけなので、それをAspectRatioFixerの配下に入れます。以降、すべてのUIオブジェクトはAspectRatioFixerの配下に入れます。
タイトル画面の作成
タイトル画面の作成に戻ります。
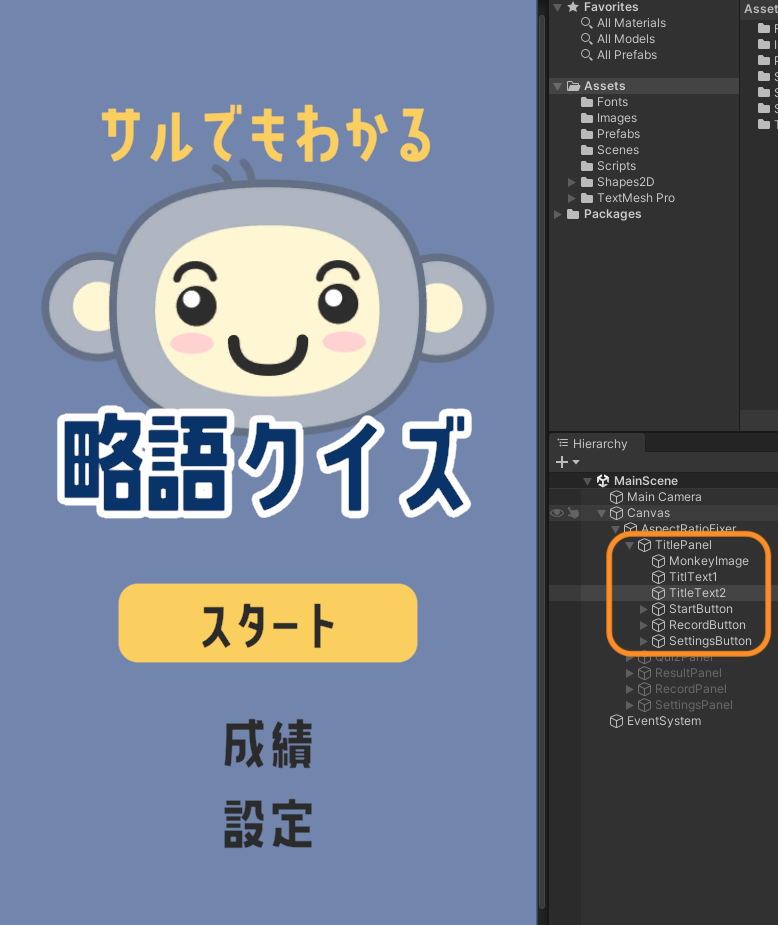
TitlePanelの下に各種オブジェクトを配置していきます。説明するより完成図を見てもらったほうが早いですね。

フォントはバナナスリップ plusを使わせてもらいました。TextMeshProオブジェクトを使うのでフォントアセットの作成もしました。
文字にアウトラインをつける
「略語クイズ」という文字に白い縁取りをつけます。
- 「TitleText2」のインスペクターで「Shader > Outline > Thickness」を1にする
- 「Shader > Face > Dilate」を1にする
これでうまくいったと思いきや、画面上の他の文字にもアウトラインがついてしまいます。これは、すべてのTextMeshProオブジェクトが同じMaterial Presetを共用しているために起こる現象です。TitleText2用のMaterial Presetを作成します。
- Assets/Fontsフォルダにあるフォントアセットの配下のMaterialを選択
- Materialのインスペクターの右上にある縦三点リーダーから「Create Material Preset」を選択
- 新しいMaterialが作成されるので好きな名前をつける
- ヒエラルキーの「TitleText2」を選択してインスペクターの「TextMeshPro > Main Settings > Material Preset」に先ほど作成したMaterialを設定する
- アウトラインの設定をやり直す
ボタンに角丸をつける
「スタート」ボタンの角を丸くしています。角丸ボタンなんて簡単に作れるだろうと思っていましたが、意外と面倒でした。
- Unity AssetStoreからShapes2Dをマイアセットに追加
- Unityに戻り、メニューバーの「Window > Package Manager」を選択
- Package Managerの「Packages: My Assets」で「Shapes2D」を選択して右上の「Download」ボタンをクリック
- ダウンロードが完了したら「Import」ボタンをクリック
- ヒエラルキーの「StartButton」オブジェクトを選択し、インスペクターで「Shape」コンポーネントを追加
- 「Shape > Roundness」を設定
出題・解答画面を作る
出題・解答画面を作ります。
- ヒエラルキータブで右クリックして「UI > Panel」を選択
- 「Panel」オブジェクトの名前を「QuizPanel」に変更
- 各種オブジェクトを配置する
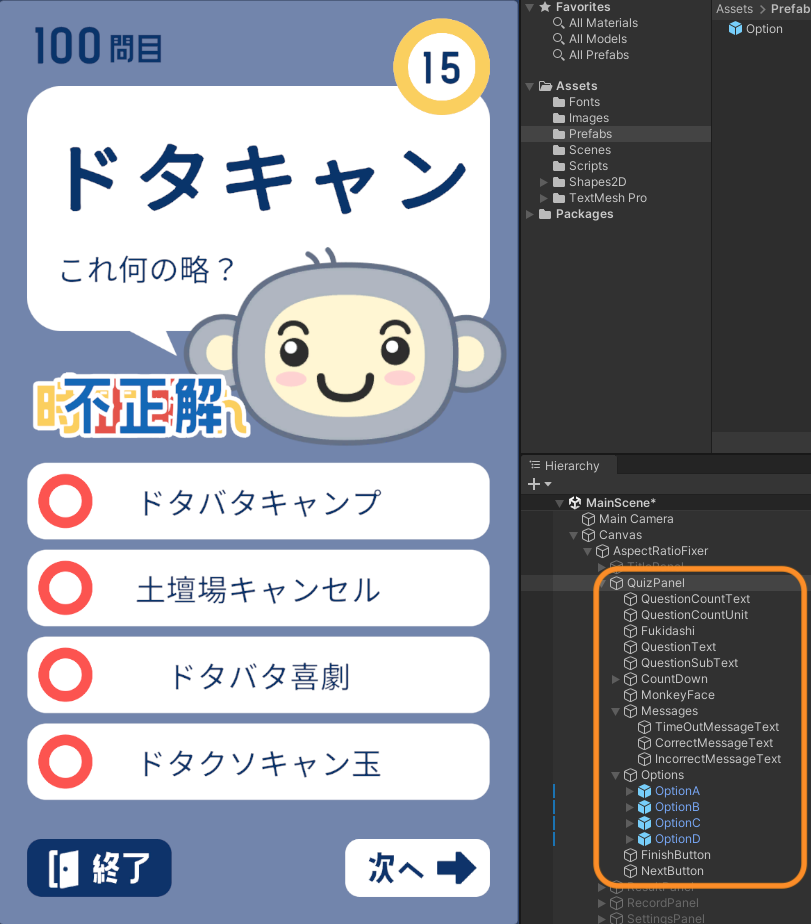
完成図はこうなりました。

問題と選択肢のフォントはバナナスリップでは読みづらいので、定番のNoto Sans Japaneseにしました。これもTextMeshProのフォントアセットを作ります。
4つの選択肢はボタンになっていて、クリックすると色が変わるようになっています。Shapes2Dで角を丸くしています。
選択肢の左の印、「正解」「不正解」「時間切れ」のメッセージ、サルの表情は状況に応じてスクリプトで切り替えます。
右上にあるカウントダウンタイマーもスクリプトで動かす予定です。(ちゃんとできるんだろうか)
「終了」「次へ」ボタンは、ボタンの中にアイコンを表示させるのが面倒くさそうなので画像にしちゃいました。
問題と選択肢のフォントサイズ
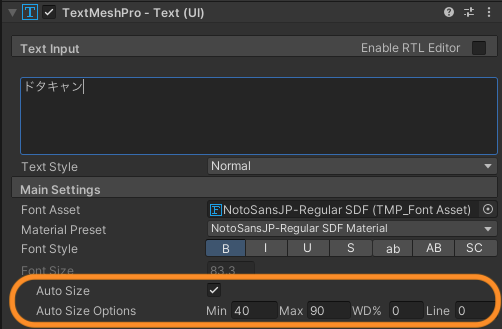
問題と選択肢のフォントサイズを固定してしまうと、文字列が長い場合に表示領域に収まらないかもしれません。そんなときにはTextMeshProのAuto Size機能を使います。文字列の長さに応じて表示領域に収まるようにフォントサイズを自動調整してくれます。
インスペクターの「TextMeshPro > Main Settings > Font Size > Auto Size」にチェックを入れます。「Auto Size Options」でサイズの最小値・最大値を設定することができます。

結果発表画面を作る
結果発表画面を作ります。
- ヒエラルキータブで右クリックして「UI > Panel」を選択
- 「Panel」オブジェクトの名前を「ResultPanel」に変更
- 各種オブジェクトを配置する
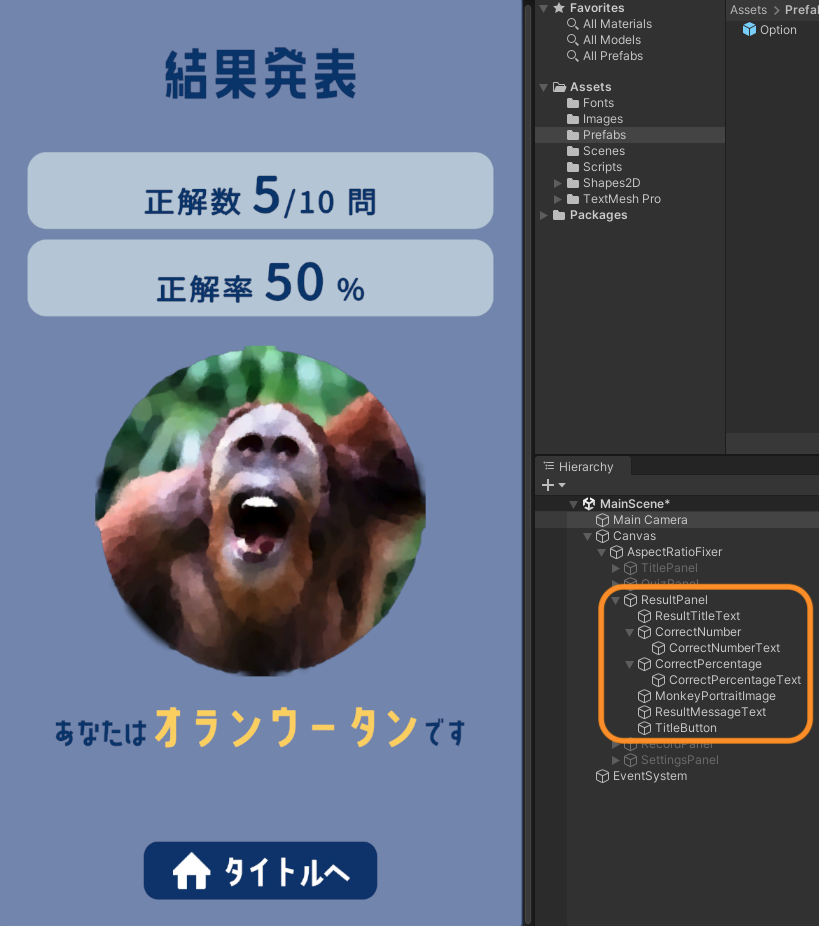
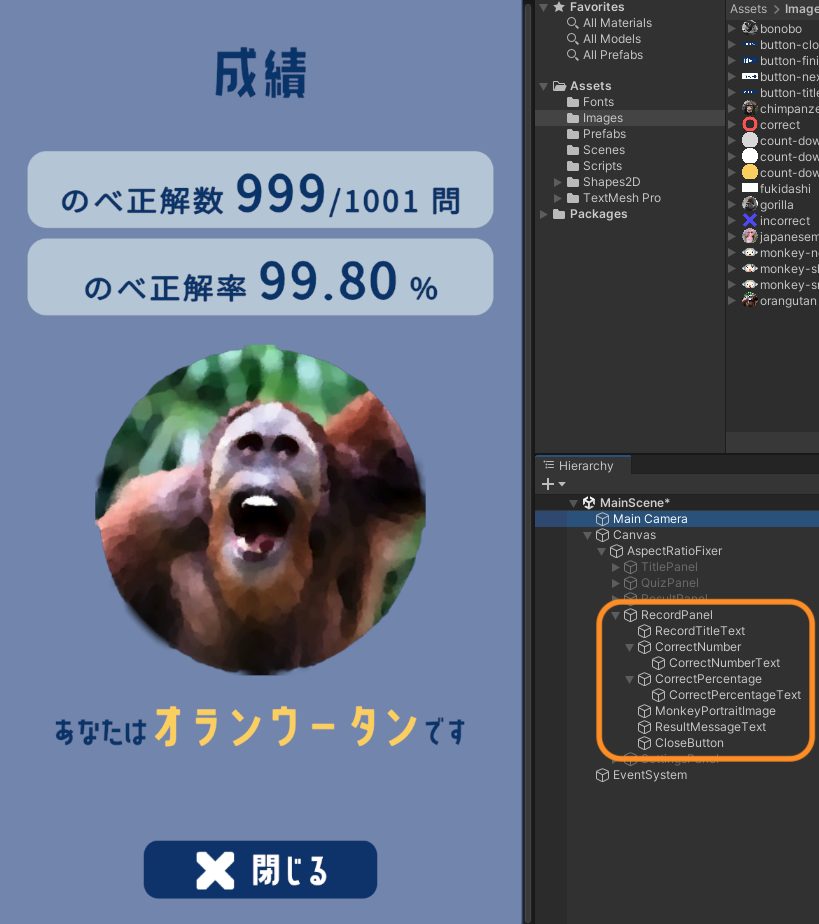
完成図は次のとおりです。

文章の一部だけ文字色やサイズを変更する
文章の一部分だけ文字の色やサイズを変更したいとき、私は今まで複数のTextMeshProオブジェクトを並べていました。愚かでした。
この場合、上記の「あなたはオランウータンです」の「オランウータン」が「ボノボ」になったときに不自然なスペースが発生してしまいます。なぜなら「オランウータン」を表示するオブジェクトの横幅は固定されているからね。
で、1つのオブジェクトの中で文字列の一部だけ装飾を変更できないものかと調べたところ、できるじゃあーりませんか。
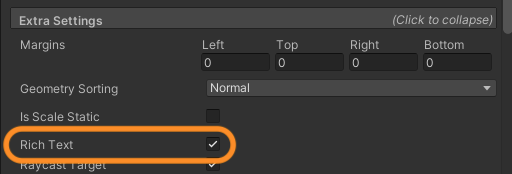
オブジェクトのインスペクターで「TextMeshPro > Extra Settings > Rich Text」にチェックを入れます。たぶんデフォルトでチェックされています。

すると以下のタグが使えるようになります。
| タグ | 使用例 | 説明 |
|---|---|---|
<b> | あなたは<b>オランウータン</b>です | 太字にする |
<i> | あなたは<i>オランウータン</i>です | 斜体にする |
<size> | あなたは<size=50>オランウータン</size>です | サイズを設定する |
<color> | あなたは<color=#FDD35C>オランウータン</color>です | 色を設定する |
フォントの種類を変えることはできないっぽいです。
成績画面、設定画面を作る
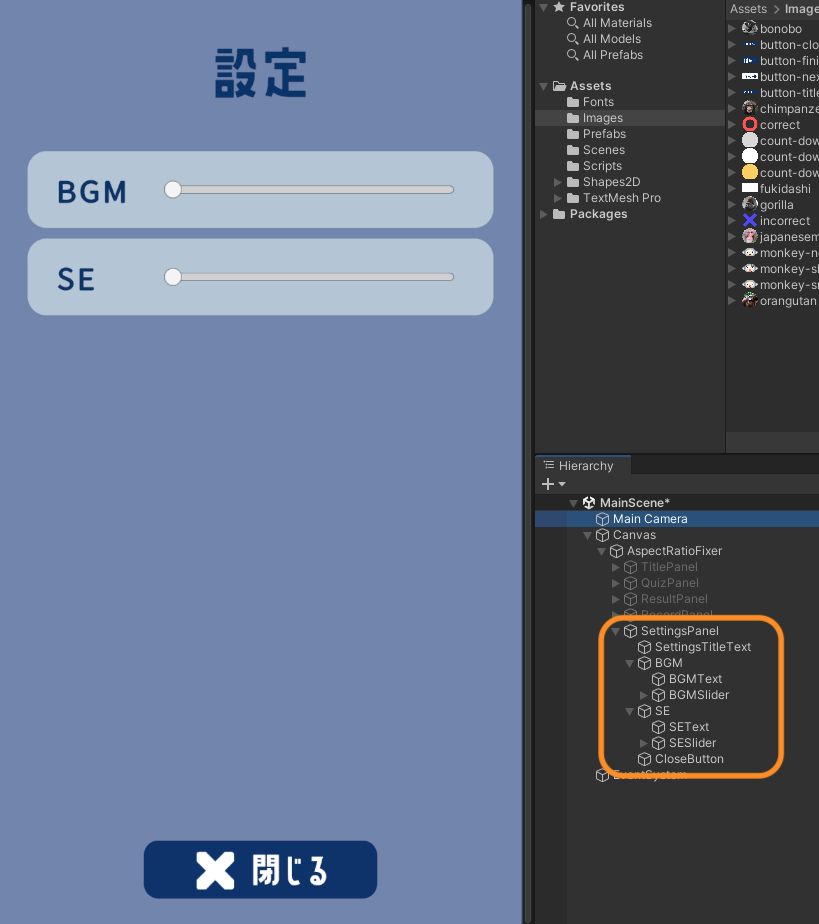
成績画面(RecordPanel)と設定画面(SettingsPanel)も作りました。特に新しい学びはありませんでした。


さいごに
今回はゲームで使用する画面を作りました。次回はスクリプトを書いて画面の遷移を実装していきます。
でわでわ


コメント