Unity初心者によるクイズゲーム制作の第3回です。今回は、ボタンをクリックしたら画面が切り替わるという動作を実装します。また、画面遷移をするときに、ちょっとしたアニメーションをつけたいと思います。
- Mac mini (M1, 2020)
- Unity 2022.3.36f1
ボタンクリックで画面遷移
まずは、アニメーションは置いといて、ボタンをクリックしたら画面を切り替えるという単純な処理をするスクリプトを書いてみます。
タイトル画面からの遷移
タイトル画面には3つのボタン「スタート」「成績」「設定」があります。これらのボタンをクリックしたときの動作を実装します。
ProjectタブのAssetsフォルダの下にScriptsフォルダを作成します。そしてScriptsフォルダの下にC#スクリプトTitleController.csを作成します。これをTitlePanelオブジェクトにアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TitleController : MonoBehaviour
{
public GameObject quizPanel; // クイズ画面のオブジェクト
public GameObject recordPanel; // 成績画面のオブジェクト
public GameObject settingsPanel; // 設定画面のオブジェクト
public void StartGame()
{
gameObject.SetActive(false); // タイトル画面を非表示
quizPanel.SetActive(true); // クイズ画面を表示
}
public void ShowRecord()
{
recordPanel.SetActive(true); // 成績画面を表示
}
public void ShowSettings()
{
settingsPanel.SetActive(true); // 設定画面を表示
}
}3つの関数を定義しました。
StartGame() | スタートボタンを押したときの動作を定義 タイトル画面を非表示にして、クイズ画面を表示する |
|---|---|
ShowRecord() | 成績ボタンを押したときの動作を定義 成績画面を表示する 成績画面はタイトル画面よりも前に配置しているのでタイトル画面の非表示は省略 |
ShowSettings() | 設定ボタンを押したときの動作を定義 設定画面を表示する 設定画面はタイトル画面よりも前に配置しているのでタイトル画面の非表示は省略 |
Unityに戻って、TitlePanelオブジェクトのインスペクターで、「Quiz Panel」「Record Panel」「Settings Panel」に各オブジェクトを設定します。
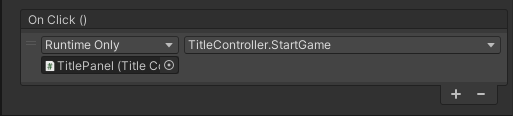
StartButtonオブジェクトのインスペクターで「Button > On Click ()」を次のように設定します。

これでスタートボタンが押されたときにStartGame()関数が実行されるようになります。
同じように、成績ボタンと設定ボタンの「On Click ()」も設定します。成績ボタンにはShowRecord()、設定ボタンにはShowSettings()関数を割り当てます。
クイズ画面からの遷移
クイズ画面には2つのボタン「終了」「次へ」があります。
Assets/Scriptsフォルダの下にC#スクリプトQuizController.csを作成します。これをQuizPanelオブジェクトにアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class QuizController : MonoBehaviour
{
public GameObject resultPanel; // 結果画面のオブジェクト
public void NextQuestion()
{
}
public void FinishGame()
{
gameObject.SetActive(false); // クイズ画面を非表示
resultPanel.SetActive(true); // 結果画面を表示
}
}2つの関数を定義しました。
NextQuestion() | 次へボタンを押したときの動作を定義 次の問題でも同じクイズ画面を使用するので画面の切り替えはしない |
|---|---|
FinishGame() | 終了ボタンを押したときの動作を定義 クイズ画面を非表示にして、結果画面を表示する |
Unityに戻って「Result Panel」へのオブジェクト設定、「次へ」「終了」ボタンの「On Click ()」設定をします。
結果画面からの遷移
結果画面には「タイトルへ」ボタンのみがあります。
Assets/Scriptsフォルダの下にC#スクリプトResultController.csを作成します。これをResultPanelオブジェクトにアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ResultController : MonoBehaviour
{
public GameObject titlePanel; // タイトル画面のオブジェクト
public void BackToTitle()
{
gameObject.SetActive(false); // 結果画面を非表示
titlePanel.SetActive(true); // タイトル画面を表示
}
}関数はひとつです。
BackToTitle() | タイトルへボタンを押したときの動作を定義 結果画面を非表示にして、タイトル画面を表示する |
|---|
Unityに戻って「Title Panel」へのオブジェクト設定、「タイトルへ」ボタンの「On Click ()」設定をします。
成績画面からの遷移
成績画面には「閉じる」ボタンのみがあります。
Assets/Scriptsフォルダの下にC#スクリプトRecordController.csを作成します。これをRecordPanelオブジェクトにアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class RecordController : MonoBehaviour
{
public void CloseRecord()
{
gameObject.SetActive(false);
}
}関数はひとつです。
CloseRecord() | 閉じるボタンを押したときの動作を定義 成績画面を非表示にする |
|---|
Unityに戻って「閉じる」ボタンの「On Click ()」設定をします。
設定画面からの遷移
設定画面には「閉じる」ボタンのみがあります。
Assets/Scriptsフォルダの下にC#スクリプトSettingsController.csを作成します。これをSettingsPanelオブジェクトにアタッチします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SettingsController : MonoBehaviour
{
public void CloseSettings()
{
gameObject.SetActive(false);
}
}
関数はひとつです。
CloseSettings() | 閉じるボタンを押したときの動作を定義 設定画面を非表示にする |
|---|
Unityに戻って「閉じる」ボタンの「On Click ()」設定をします。
以上でボタンをクリックすると画面遷移ができるようになりました。ただこれではちょっと味気ないので、アニメーションを追加します。
DOTweenでアニメーション
画面遷移をアニメーションさせるためにDOTweenというツールを使います。DOTweenを使うと、簡単なコードの記述でオブジェクトのアニメーションを作成できるそうです。安心してください、無料です。
DOTweenのインストール
アセットストアのDOTweenのページへ行き「マイアセットに追加する」ボタンをクリックします。

Unityに戻り、メニューバーの「Window > Package Manager」を選択します。
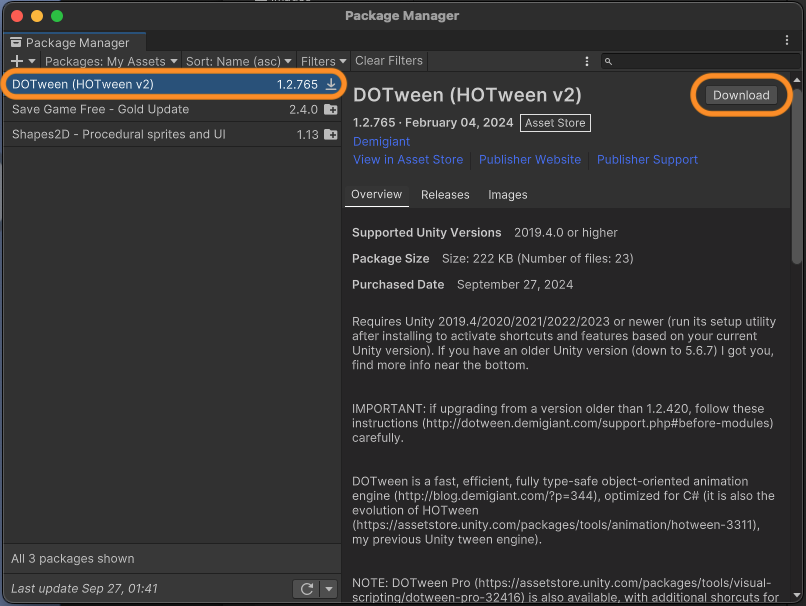
Package Managerウインドウが開いたら、「Packages: My Assets」でDOTweenを選択し、右上の「Download」をクリックします。

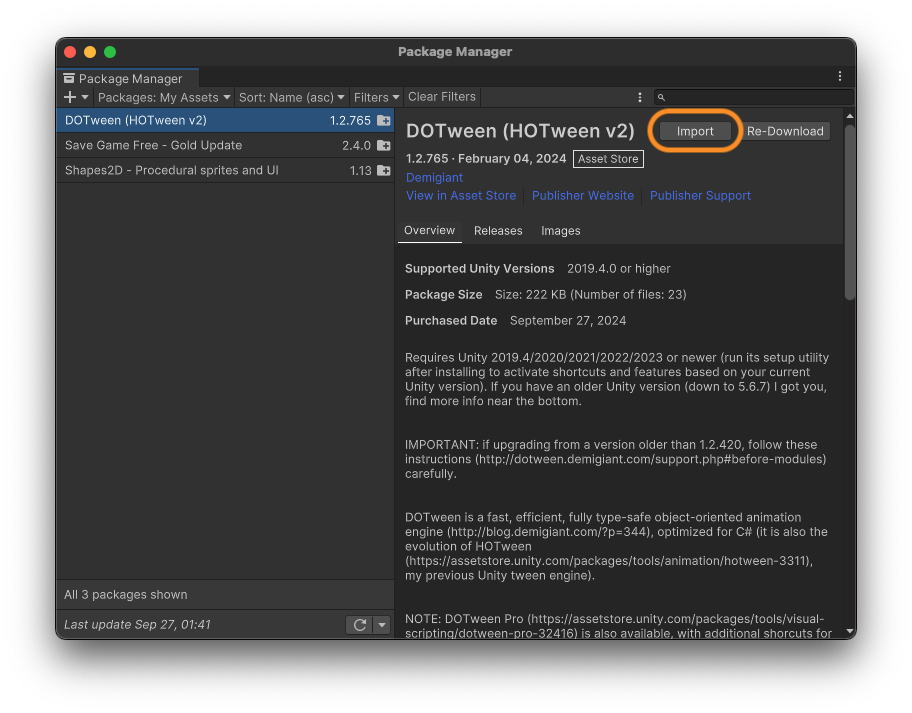
ダウンロードできたら「Import」ボタンをクリックします。

以下のウインドウが開くので「Open DOTween Utility Panel」をクリックします。

以下のウインドウが開くので「Setup DOTween…」をクリックします。

次の画面で「Apply」をクリックします。特に設定は変更しません。

以上でDOTweenが使えるようになりました。いえい。
成績・設定画面を開くアニメーション
まず、TitlePanelオブジェクトのインスペクターで「Add Component」をクリックして「Canvas Group」コンポーネントを追加します。

Canvas Groupを使うとUI要素をグループ化して一括で制御することができます。今回はタイトル画面にあるボタンをまとめて押せなくするために使います。
TitleController.csを以下のように修正します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening; // DOTweenを使う場合に追加
public class TitleController : MonoBehaviour
{
public GameObject quizPanel; // クイズ画面のオブジェクト
public GameObject recordPanel; // 成績画面のオブジェクト
public GameObject settingsPanel; // 設定画面のオブジェクト
public CanvasGroup titleGroup; // タイトル画面のCanvas Group
// ...省略...
public void ShowRecord()
{
titleGroup.interactable = false; // タイトル画面のボタンを押せないように
recordPanel.transform.localPosition = new Vector3(0f, 960f, 0f); // 成績画面を上に配置
recordPanel.SetActive(true); // 成績画面を表示
recordPanel.transform.DOLocalMoveY(0f, 0.4f); // 上から下にスライド
}
public void ShowSettings()
{
titleGroup.interactable = false; // タイトル画面のボタンを押せないように
settingsPanel.transform.localPosition = new Vector3(0f, 960f, 0f); // 設定画面を上に配置
settingsPanel.SetActive(true); // 設定画面を表示
settingsPanel.transform.DOLocalMoveY(0f, 0.4f); // 上から下にスライド
}
}「成績」ボタンを押すと成績画面が上からスライドしてタイトル画面を隠すというアニメーションです。
成績・設定画面を閉じるアニメーション
RecordController.csを次のように修正します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using DG.Tweening; // DOTweenを使う場合に追加
public class RecordController : MonoBehaviour
{
public CanvasGroup titleGroup; // タイトル画面のCanvas Group
public void CloseRecord()
{
transform.DOLocalMoveY(960f, 0.4f) // 下から上にスライド
.OnComplete(() => // 完了したら
{
gameObject.SetActive(false); // 成績画面を非表示
});
titleGroup.interactable = true; // タイトル画面のボタンを押せるように
}
}閉じるボタンを押すと成績画面が上へスライドするアニメーションです。
SettingsController.csも同じように修正します。
出題・結果・タイトル画面への遷移アニメーション
「タイトル → 出題 → 結果 → タイトル」の画面遷移は横スライドのアニメーションにします。
まず、クイズ画面にCanvas Groupコンポーネントを追加しておきます。
TitleController.csのStartGame()関数を次のように修正します。
public class TitleController : MonoBehaviour
{
// ...省略...
public CanvasGroup quizGroup; // クイズ画面のCanvas Group
public void StartGame()
{
titleGroup.interactable = false; // タイトル画面のボタンを押せないように
quizGroup.interactable = true; // クイズ画面のボタンを押せるように
quizPanel.transform.localPosition = new Vector3(540f, 0f, 0f); // クイズ画面を右に配置
quizPanel.SetActive(true); // クイズ画面を表示
transform.DOLocalMoveX(-540f, 0.4f); // タイトル画面を左にスライド
quizPanel.transform.DOLocalMoveX(0f, 0.4f); // クイズ画面を左にスライド
}
// ...省略...
}
QuizController.csのFinishGame()とResultController.csのBackToTitle()も同じように修正します。
こんな感じのアニメーションになりました。
次の問題への遷移アニメーション
次の問題への遷移は、別の画面に切り替えるのではなく同じクイズ画面の問題文と選択肢を入れ替えます。アニメーションは画面をY軸で回転させて元に戻ったら次の問題になるようにします。
QuizController.csのNextQuestion()関数を次のように修正します。
public void NextQuestion()
{
quizGroup.interactable = false; // クイズ画面のボタンを押せないように
transform.DOLocalRotate(new Vector3(0, 90, 0), 0.4f) // Y軸で90度回転
.OnComplete(() => // 完了したら
{
// 問題の入れ替え処理(未実装)
transform.DOLocalRotate(new Vector3(0, 0, 0), 0.4f).SetDelay(0.4f); // もとに戻す
quizGroup.interactable = true; // クイズ画面のボタンを押せるように
});
}2Dの場合、X軸またはY軸を中心に90度回転するとオブジェクトは見えなくなります。そのタイミングで問題の入れ替え処理をして、画面を元に戻します。
で、オブジェクトが90度回転して見えなくなったとき、ゲーム画面にはMain CameraのBackgroundが表示されます。デフォルトでは青っぽい色ですね。これをきゃわいい壁紙に変えたいと思います。
壁紙を貼り付けるために新しくImageオブジェクトを作成してもいいのですが、今回はアスペクト比を固定するために作成したAspectRatioFixerオブジェクトを流用しちゃいます。ゲーム画面全体を覆うサイズなのでちょうどいいですね。
- 背景用の画像をAssets/Imagesにインポートする
- 背景用画像のインスペクターで「Wrap Mode」を「Repeat」に設定して「Apply」ボタンをクリックする
- AspectRatioFixerオブジェクトにImageコンポーネントを追加する
- AspectRatioFixerのインスペクターで「Image > Source Image」に背景用画像を設定する
- 「Image > Image Type」を「Tiled」に設定する
- 「Pixels Per Unit Multiplier」を4(または任意の値)に設定する
以上で次の問題への遷移アニメーションの背景が完成しました。
アニメーションはこうなります。
さいごに
ゲーム画面の遷移とアニメーションを実装しました。DOTween便利ですね。今後もガシガシ使っていきたいです。
でわでわ


コメント