フォームに入力されたデータをサーバで受け取る時にはデータのバリデーション(検証)をしなければなりません。今回はライブラリなどを使用しないで、とにかく手軽にHTMLの機能だけでバリデーションをして、CSSで検証結果を表示する方法を解説します。
フォームのバリデーションには、クライアントサイドとサーバサイドの2種類あります。ここで解説するのはクライアントサイドのバリデーションです。別途、サーバサイドのバリデーションも必要になりますのでご注意ください。
HTMLによるフォームバリデーション
入力値の形式を制限する (type)
<input>要素のtype属性を指定することにより、フォームに入力できる値の形式を制限できます。
<input type="email"> | メールアドレス |
<input type="url"> | URL |
<input type="number"> | 数値 |
<input type="date"> | 日付 YYYY-MM-DD |
<input type="time"> | 時間 hh:mm |
<input type="datetime-local"> | 日時 YYYY-MM-DDThh:mm |
<input type="month"> | 年月 YYYY-MM |
<input type="week"> | 週 YYYY-Wnn |
<input type="color"> | 色 #000000 |
<input type="range"> | 数値 |
type属性に次の値を指定した場合、どんな値でも入力することができます。入力値を制限したい場合は、後述するpattern属性を使います。
- text
- password
- tel
- search
tel(電話番号)に何でも入力できちゃうのが不愉快ですね。外国にはアルファベットの電話番号もあるからということですが、日本限定なら数字とハイフンだけにしたいですね。
type属性に次の値を指定した場合、ユーザは値を入力しないので値の形式をチェックするバリデーション機能は働きません。
- checkbox
- radio
- submit
- reset
- button
- image
- hidden
- file
設定例
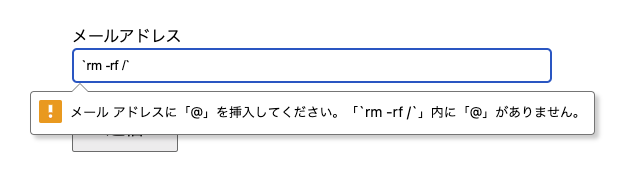
<input type="email"> を指定した例です。
<form action="" method="post">
<labe>メールアドレス</label>
<input type="email" name="メールアドレス">
</form>不完全な形式のメールアドレスを入力して送信しようとすると、次のようなエラーメッセージが表示されて送信できません。

このように<input>要素のtype属性を指定することにより、入力される文字列の形式が検証されて、不正なデータの送信を防ぐことができます。
必須項目を指定する (required)
フォームの要素に required 属性を指定すると、その項目の入力または選択を必須にすることができます。
required 属性は、次の要素に対して指定することができます。
<input>(type が次のもの text, password, email, url, tel, search, number, date, time, datetime-local, month, week, checkbox, radio, file)<select><textarea>
設定例
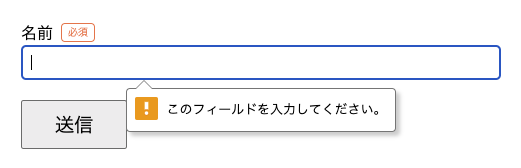
<input type="text"> に required を指定した例です。
<form action="" method="post">
<label>名前<span>必須</span></label>
<input type="text" name="名前" required>
</form>テキストを入力ぜずに送信しようとすると、次のようなエラーメッセージが表示されて送信できません。

このように required 属性を指定することにより、必須項目が未入力の状態でフォームが送信されるのを防ぐことができます。
文字数を制限する (minlength, maxlength)
<input> または <textarea> 要素に、 minlength, maxlength 属性を指定することで入力値の最小文字数と最大文字数を設定することができます。
設定例
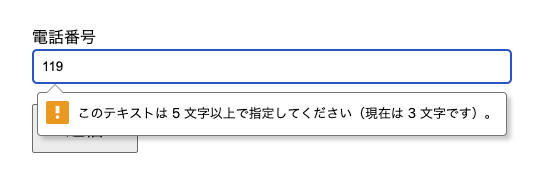
<input type="tel"> に最小文字数5、最大文字数13を指定する例です。
<form action="" method="post">
<label>電話番号</label>
<input type="tel" name="電話番号" minlength="5" maxlength="13">
</form>3文字だけ入力して送信しようとすると、次のようなエラーメッセージが表示されて送信できません。

なお、 maxlength より長い文字列を入力しようとしても、それ以上は入力できません。
値の大きさを制限する (min, max)
数値や日付時刻を入力する要素に、 min, max 属性を指定することで入力値の最小値と最大値を設定することができます。
設定例
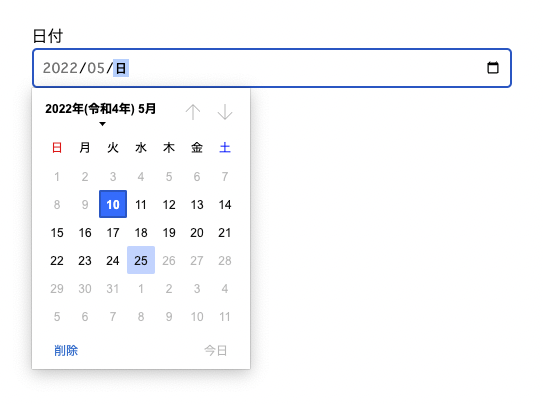
<input type="date"> に最小値と最大値を指定する例です。
<form action="" method="post">
<label>日付</label>
<input type="date" name="日付" min="2022-05-10" max="2022-05-25">
</form>選択できる日付が5月10日から5月25日までに制限されました。他の日付は選べません。

入力値の形式を正規表現で制限する (pattern)
<input> 要素に、 pattern属性を指定することで、正規表現を使用して入力値を制限することができます。はい、急に難しくなりました。
あとでよく使うサンプルを案内しますので、正規表現がわからないあなたもご安心ください。
設定例
使用できる文字はアルファベットの小文字と数字、文字数は3〜12文字を指定する例です。
<form action="" method="post">
<label>ユーザ名</label>
<input type="text" name="ユーザ名" pattern="[a-z0-9]{3,12}" title="3〜12文字。アルファベットの小文字と数字が使えます。">
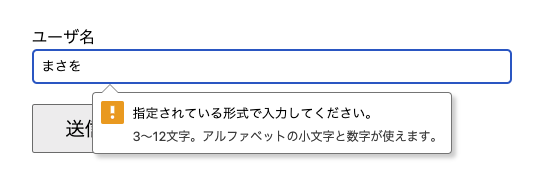
</form>pattern にマッチしない文字列を入力すると、次のようなエラーメッセージが表示されて送信できません。

よく使う正規表現のサンプル
| 入力値 | 正規表現 |
|---|---|
| 数字 | [0-9]+ |
| 英数字 | [a-zA-Z0-9]+ |
| ひらがな | [ぁ-んー]+ |
| カタカナ | [ァ-ンヴー]+ |
| メールアドレス | [a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)+ |
| URL | https?://([\w-]+.)+[\w-]+(/[\w-./?%&=]*)? |
| ドメイン名 | ([a-zA-Z0-9][a-zA-Z0-9-]{1,61}[a-zA-Z0-9].)+[a-zA-Z] |
| 日本の電話番号 | 0\d{1,4}-?\d{1,4}-?\d{4} |
| 日本の郵便番号 | [0-9]{3}-?[0-9]{4} |
CSSによるフォームバリデーションの結果表示
CSSにはバリデーションの結果が有効か無効かをあらわす擬似クラス :valid :invalid があります。この擬似クラスを利用して、バリデーションの結果を装飾してみましょう。
ボーダーや背景の色を変える
- 検証結果が有効な場合はフォームの入力欄の枠色と背景色を緑に、無効な場合は赤にします。
- 入力欄にフォーカスしたときだけ色が変わるようにします。
- 入力欄にフォーカスしたときに表示される青い枠を消します(邪魔なので)。
<form action="" method="post">
<div class="部品のコンテナ">
<label>名前</label>
<input type="text" name="名前" required>
</div>
</form>
<style>
/* フォーカスした時の青枠を消す */
:focus{
outline: 0;
}
/* バリデーション有効時 */
input:focus:valid{
border-color: green;
background-color: #f4fff4;
}
/* バリデーション無効時 */
input:focus:invalid{
border-color: red;
background-color: #fff4f4;
}
</style>メッセージを表示する
- 検証結果のメッセージをフォームの入力欄の下に表示します。
- 入力欄にフォーカスしたときだけメッセージが表示されるようにします。
<form action="" method="post">
<label>名前</label>
<input type="text" name="名前" required>
<div class="有効">入力値に問題ありません</div>
<div class="無効">名前を入力してください</div>
</form>
<style>
/* 有効・無効メッセージの外観の設定 */
.有効{
color: green;
display: none;
}
.無効{
color: red;
display: none;
}
/* バリデーション有効時 */
input:focus:valid ~ .有効{
display: block;
}
/* バリデーション無効時 */
input:focus:invalid ~ .無効{
display: block;
}
</style>contentプロパティでメッセージを表示する
- 検証結果のメッセージをフォームの入力欄の横に表示します。
- 入力欄にフォーカスしたときだけメッセージが表示されるようにします。
- メッセージはCSSの
contentプロパティを使って挿入します。
<form action="" method="post">
<label>名前</label>
<input type="text" name="名前" required>
<span class="ステータス"></span>
</form>
<style>
/* バリデーション有効時 */
input:focus:valid ~ span.ステータス::after{
content: 'OK';
color: white;
background-color: green;
border-radius: 4px;
font-weight: bold;
padding: 4px 12px;
margin-left: 8px;
vertical-align: top;
}
/* バリデーション無効時 */
input:focus:invalid ~ span.ステータス::after{
content: 'NG';
color: white;
background-color: red;
border-radius: 4px;
font-weight: bold;
padding: 4px 12px;
margin-left: 8px;
vertical-align: top;
}
</style>あとがき
HTMLとCSSだけでも、十分にフォームのバリデーションをすることができました。
ただし、繰り返しになりますがサーバサイドのバリデーションも絶対に必要ですからね。サボるなよ。
でわでわ


コメント