お問い合わせフォームはお客様との大切な接点です。しかし、その設計にミスがあるとせっかくの顧客を逃してしまうかもしれません。
この記事では顧客の離脱を防ぐための最強のお問い合わせフォームデザインについて解説します。
EFOとは
EFOとは「Entry Form Optimization(入力フォーム最適化)」の略です。これは「お問い合わせフォーム」や「会員登録フォーム」などの入力フォームを改善し、ユーザがスムーズに入力を完了できるようにすることで、コンバージョン率の向上を目指すための施策です。
よくあるダメな入力フォームには以下のようなものがあります。
- 入力項目が多すぎる
- 必須項目が分かりづらい
- 入力方法が分かりづらい
- エラーメッセージが分かりづらい
このような問題点を改善し、ユーザにとって使いやすくストレスを感じることなく入力できるフォームを作っていきましょう。
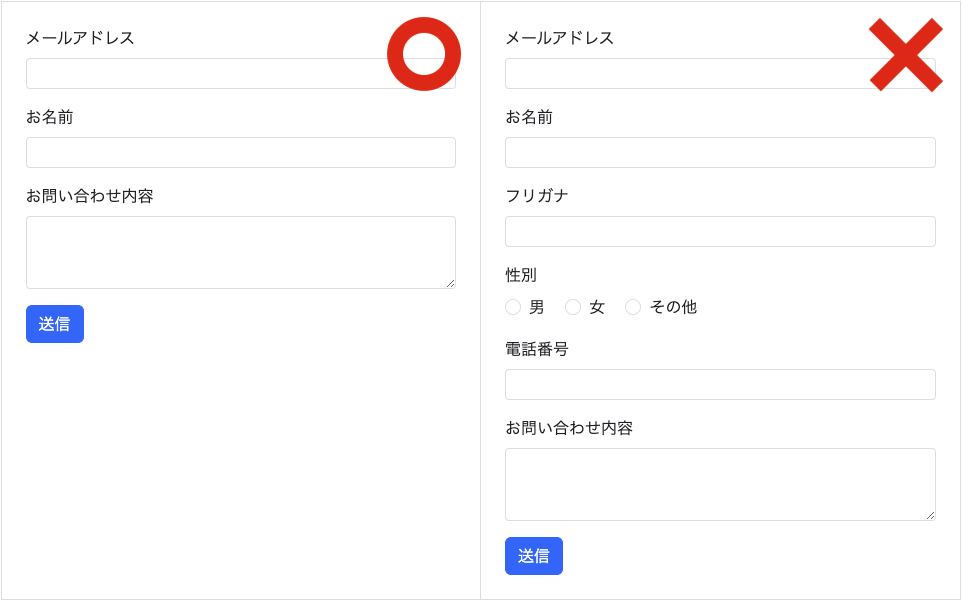
入力項目はできるだけ少なく

フォームの入力項目はできるだけ少なくしましょう。
入力項目数が5つを超えると離脱率が急激に上昇するといわれています。私もフォームの入力項目が多くて途中で送るのをやめたことが何度もあります。あなたも経験があるはずです。
本当に性別を聞く必要があるのか、よく考えてください。LGBTに配慮してとかそういうことではないです。必要かどうかです。必要だとしてもファーストコンタクトでどうしても聞かなければならないでしょうか。詳しい個人情報はあとで聞くチャンスがあります。最初はとにかくユーザの負担を減らすことを考えてください。
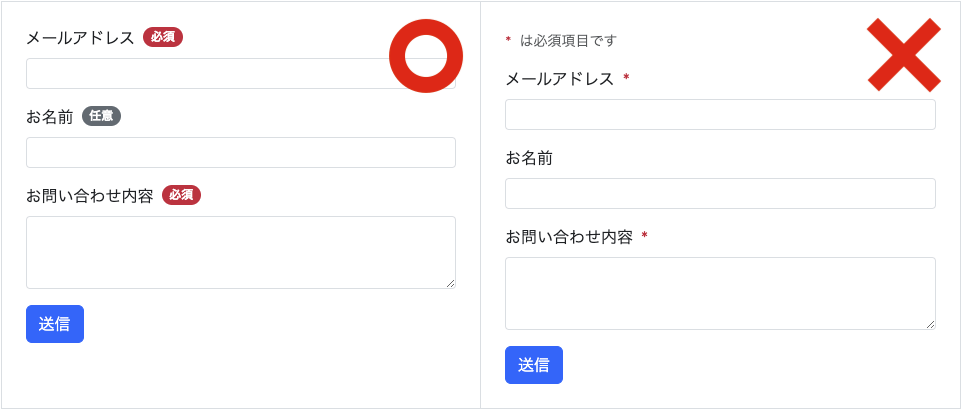
必須項目に「*」を使うな

入力必須項目にアスタリスク(*)を使っているフォームをよく見かけます。しかしこれは、ユーザにとって分かりづらい表現です。私はこれを見ると赤い肛門だと思ってしまいます。
そういった誤解を避けたいならば、必須項目には「必須」と明記しましょう。赤色で強調するのも大事です。そして、必須ではない項目には「任意」と表示してあげるとより親切です。
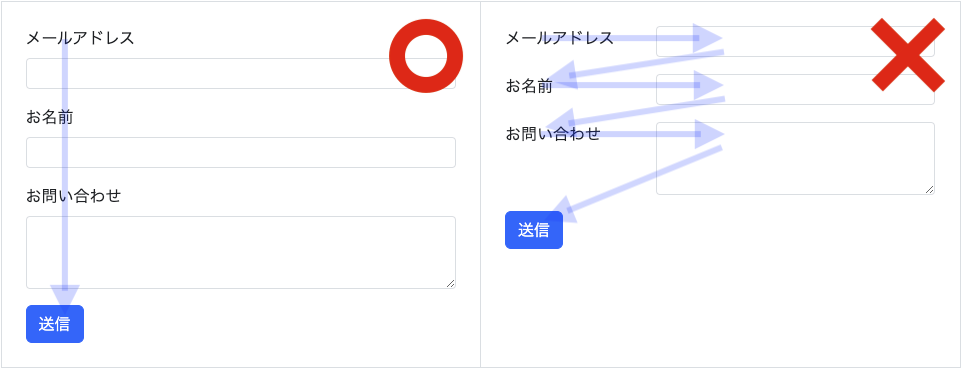
ラベルと入力欄を横並びにするな

フォームのレイアウトで、ラベルと入力欄を横並びにするデザインもよく見かけます。これはユーザが視線を左右に動かさなければならず情報処理に時間がかかってしまうダメデザインです。
なぜこのようなレイアウトがよく使われるのでしょう。おそらく紙の記入用紙のレイアウトを踏襲しているからではないでしょうか。紙の場合は例えばA4サイズの紙面にすべての情報を収めなければならないという制約があります。だから横並びにせざるを得ないのです。
ウェブサイトには紙面のサイズの制約はありませんので、見やすさを優先してラベルと入力欄を縦並びにすることをおすすめします。
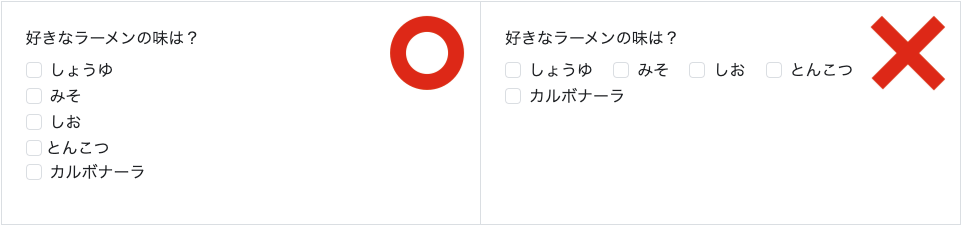
同じ理由で、選択肢を横並びにするのも避けましょう。

入力欄を無闇に分けるな

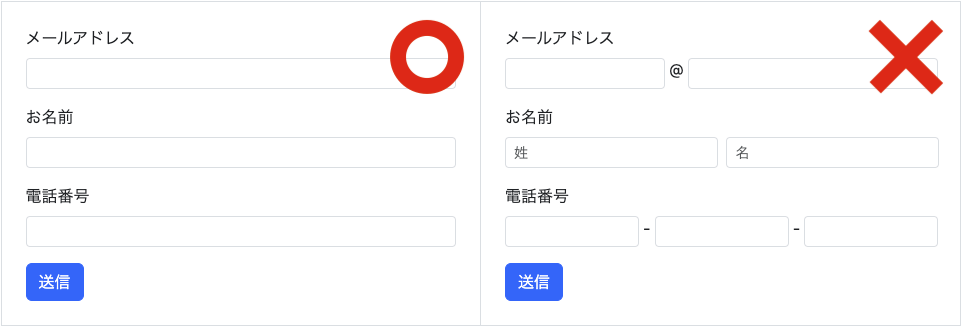
メールアドレスの入力欄を「@」の前後で分けるフォームをたまに見かけます。嫌がらせでしょうか。先にお伝えしたとおり入力欄はできるだけ少ないほうがいいので、無闇に分けないようにしましょう。
ただし、名前の姓と名の区切りを明確にしたいとか、住所の入力欄が1行だと長い住所が表示しきれないとか、そういった理由であえて入力欄を分ける場合もあるでしょう。そこは臨機応変にどうぞ。
メールアドレスを2度入力させるな

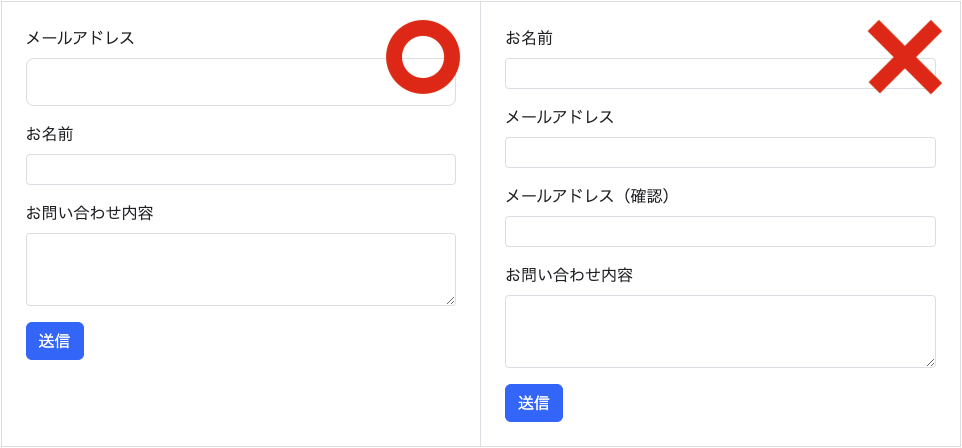
メールアドレスの確認と称して同じことを2回入力させるフォームがあります。私ならば確実にコピペします。もしコピペが禁止されていたら、そのフォームの作成者を呪うことにしています。
というわけで、メールアドレスの確認欄は真面目なユーザにとっては手間がかかるし、不真面目なユーザには無意味なのです。では、メールアドレスの入力ミスを防ぐにはどうしたらいいのでしょうか。
まず、メールアドレスの入力欄をいちばん最初に配置しましょう。ユーザはフォームの入力を進めていくうちにだんだんと集中力を欠きミスをしやすくなります。つまりメールアドレスの入力欄が最初にあれば、入力ミスは起きにくくなります。
また、入力欄のサイズを大きくするのも効果的です。単純に文字が大きく表示されるのでミスに気づきやすいというのもありますし、入力欄が大きいことでこれが重要な入力項目だと意識させることもできます。
エラーメッセージは早すぎず遅すぎず

フォームの入力に誤りがあったときに、エラーメッセージを表示する必要があります。このタイミングが悪いとユーザにストレスを与えてしまいます。
例えば、入力を始めた瞬間に「文字数が足りません」的なエラーメッセージが出たらどうでしょう。俺様がまだ入力してる途中でしょうが!と言いたくなりますよね。北の国からのアレです。
かといって、送信ボタンを押したときに初めてエラーメッセージが出るのでは遅すぎるのです。ユーザがその項目の入力を終えたくらいのちょうどいい頃合いを見計らって表示するのが理想です。
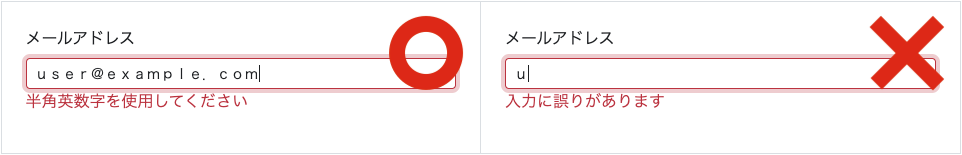
そして、エラーメッセージは具体的に解決策を提示するものにしましょう。「入力に誤りがあります」よりも「メールアドレスの形式が正しくありません」のほうがいいし「半角英数字を使用してください」のほうがもっといいです。
住所・フリガナは自動入力
フォームに住所やフリガナの入力欄がある場合は、自動入力機能を実装しましょう。ユーザは自動入力が大好きです。私も大好きです。あなたも大好きです。みんな大好きです。
住所は郵便番号を入力すると都道府県・市区町村・町丁を自動入力してくれるJavaScriptライブラリを使いましょう。YubinBangoがおすすめです。

名前や住所などのフリガナを自動入力してくれるおすすめライブラリはvanilla-autokanaです。

その他のアプローチとして、HTMLのautocomplete属性を使う方法もあります。この属性を指定すると、ユーザが過去に入力したことがある値に基づいて入力値を自動補完してくれます。
いずれの方法も、フォームの入力時間を短縮できるだけでなく、入力ミスの防止にも役立ちますので、積極的に利用しましょう。
入力モードを自動で切り替える
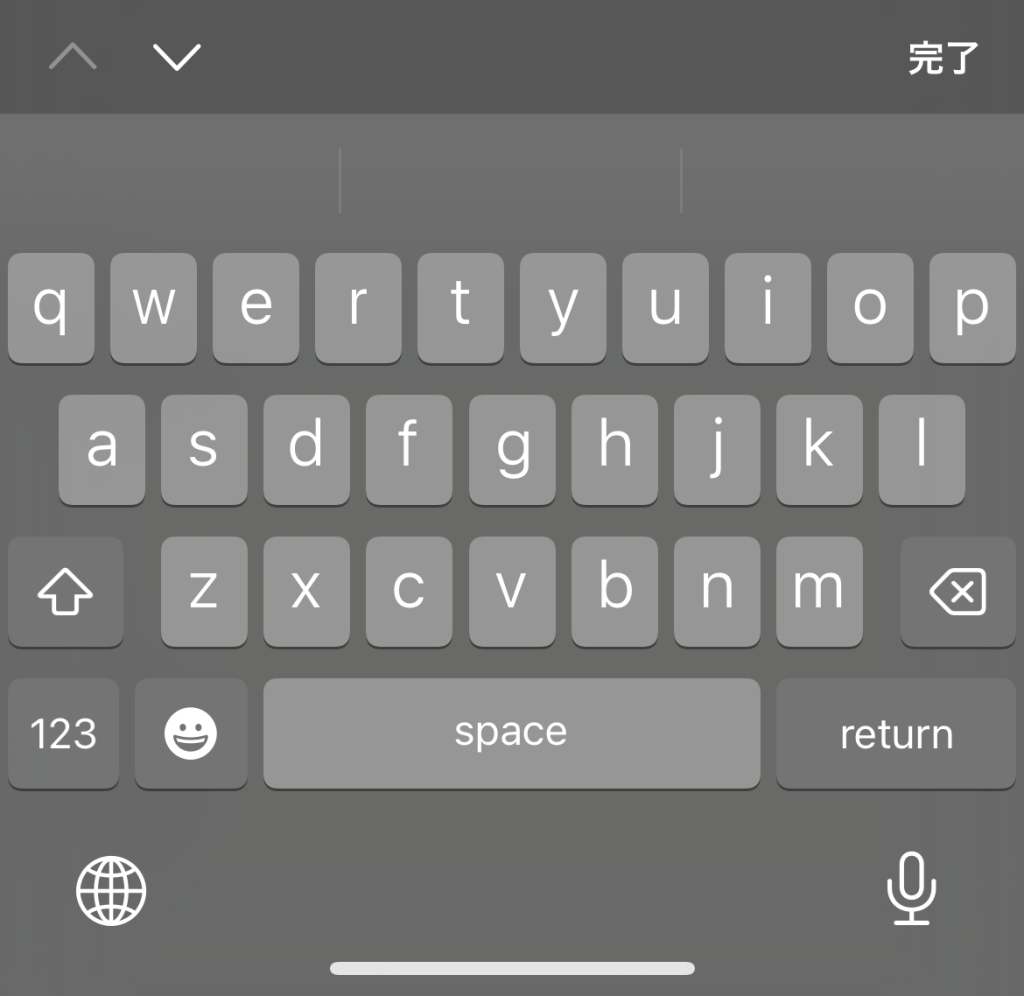
inputのtype属性を適切に記述すると、スマホのキーボードが入力内容に合ったものに切り替わります。
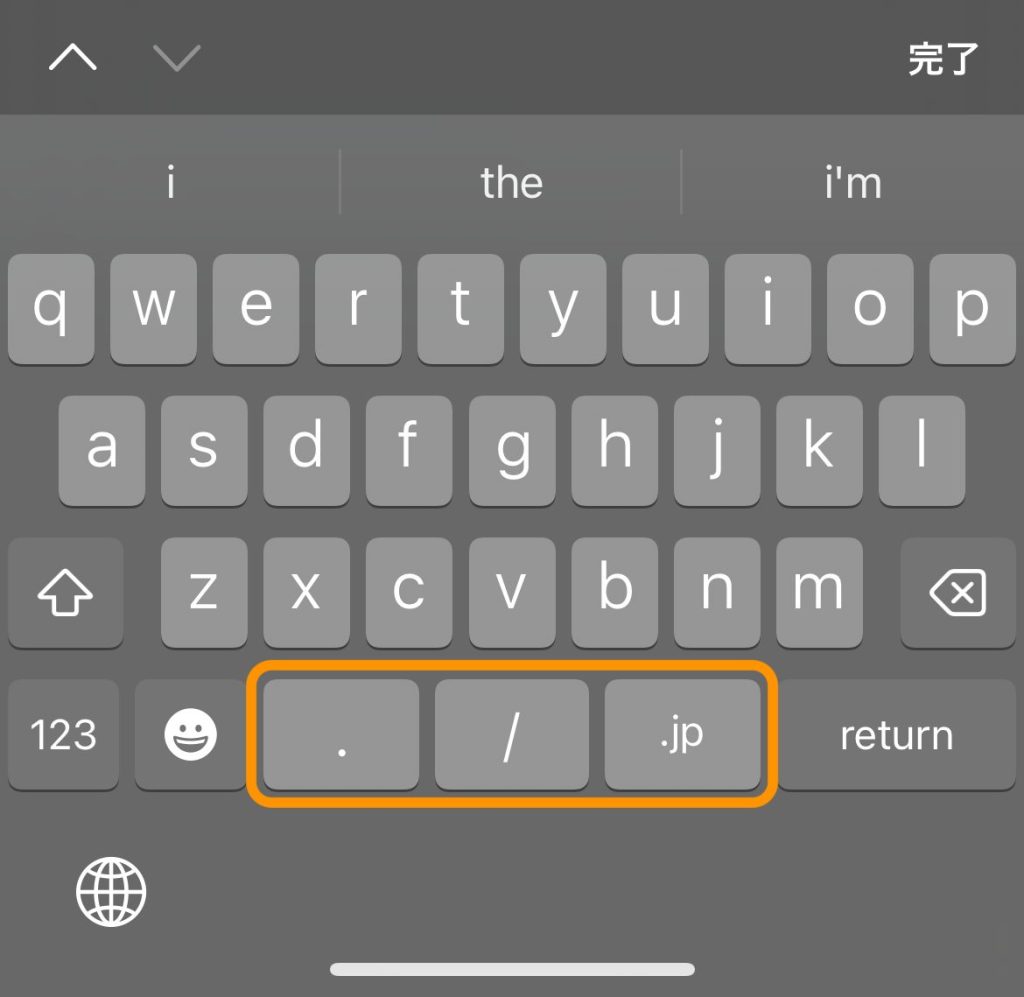
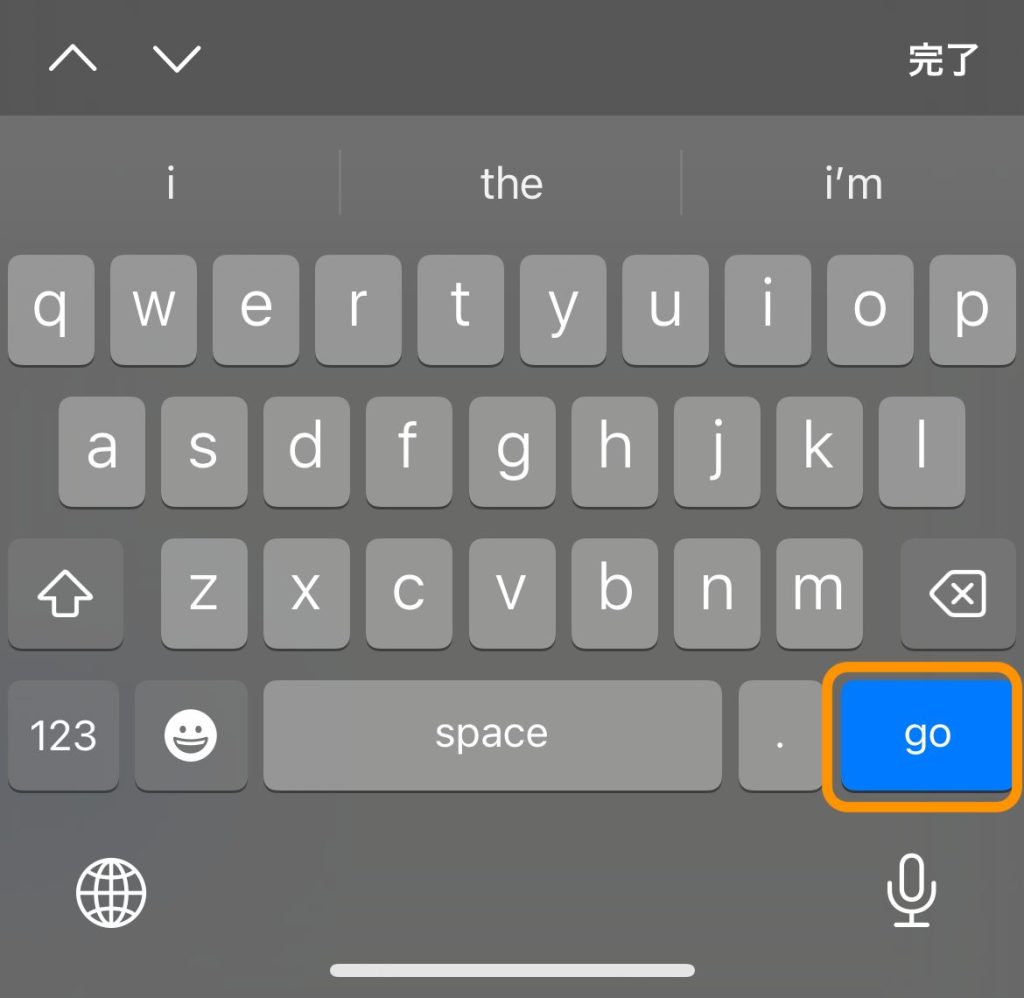
以下はiOSの例です。
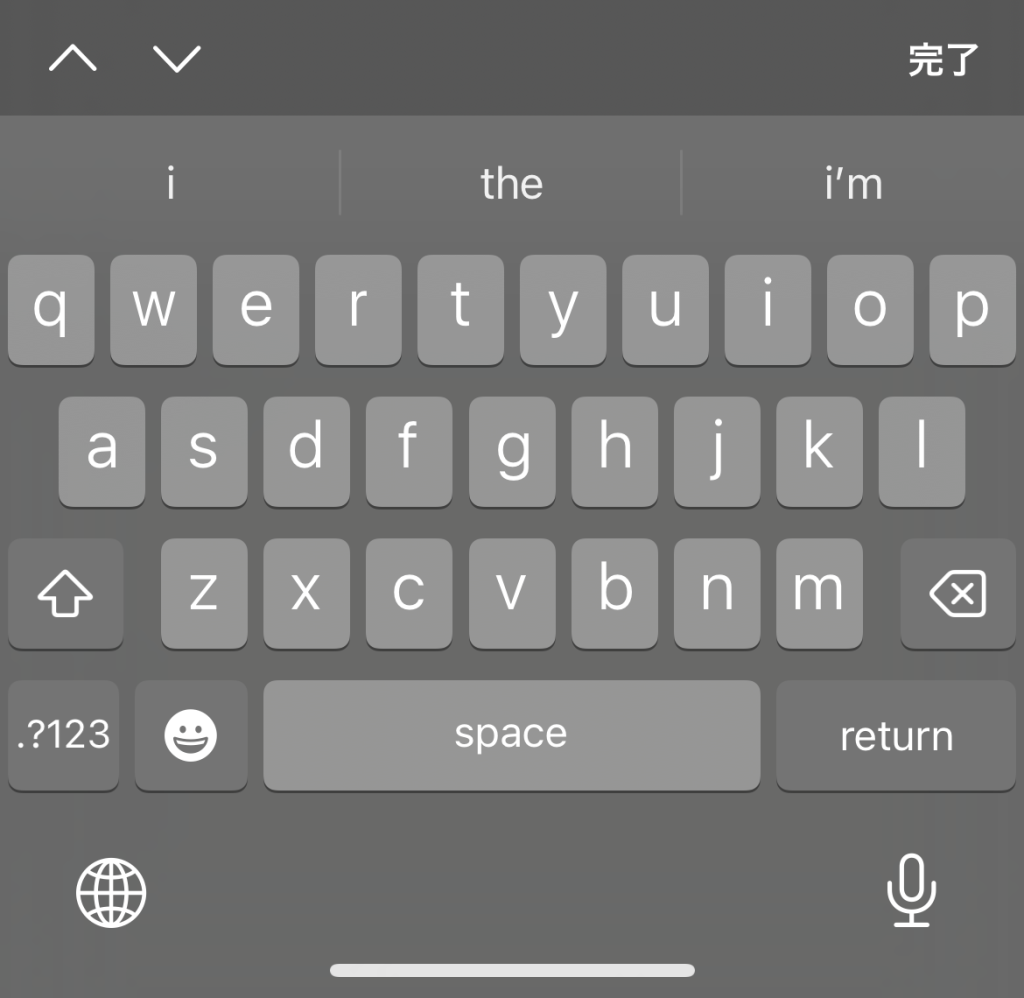
<input type="text">
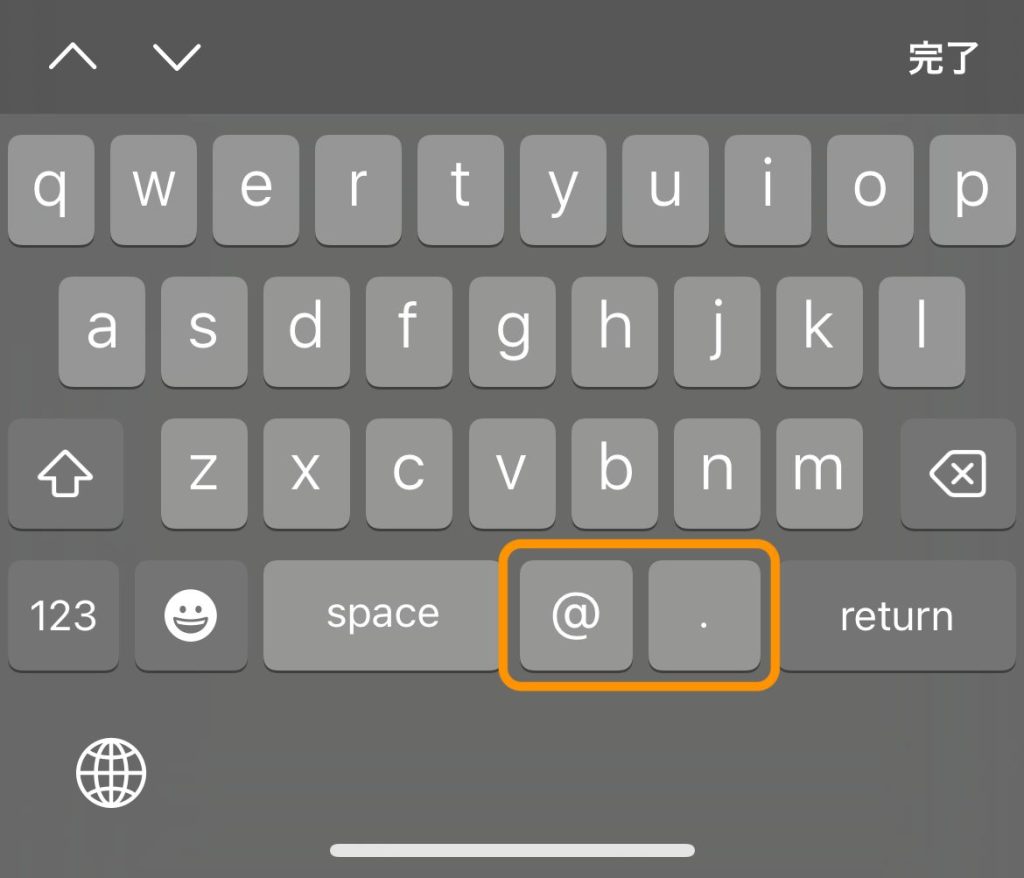
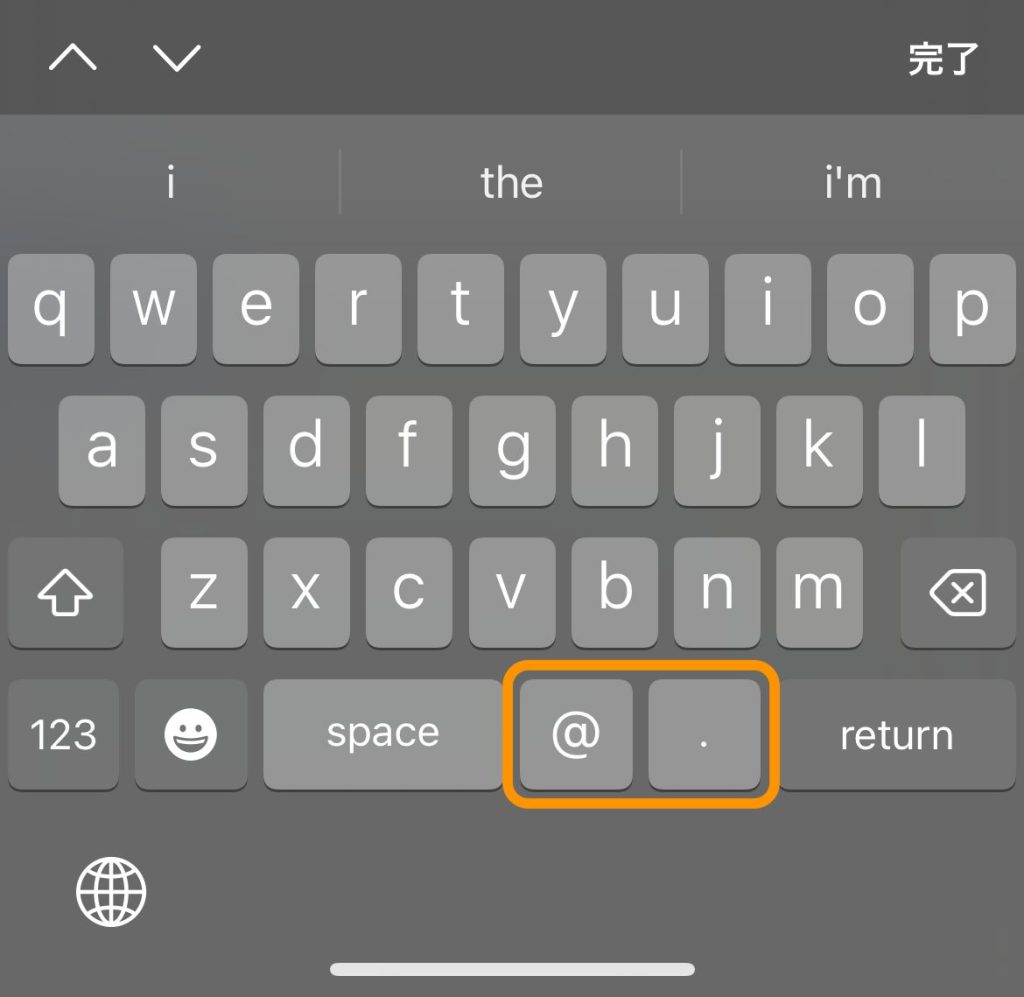
<input type="email">
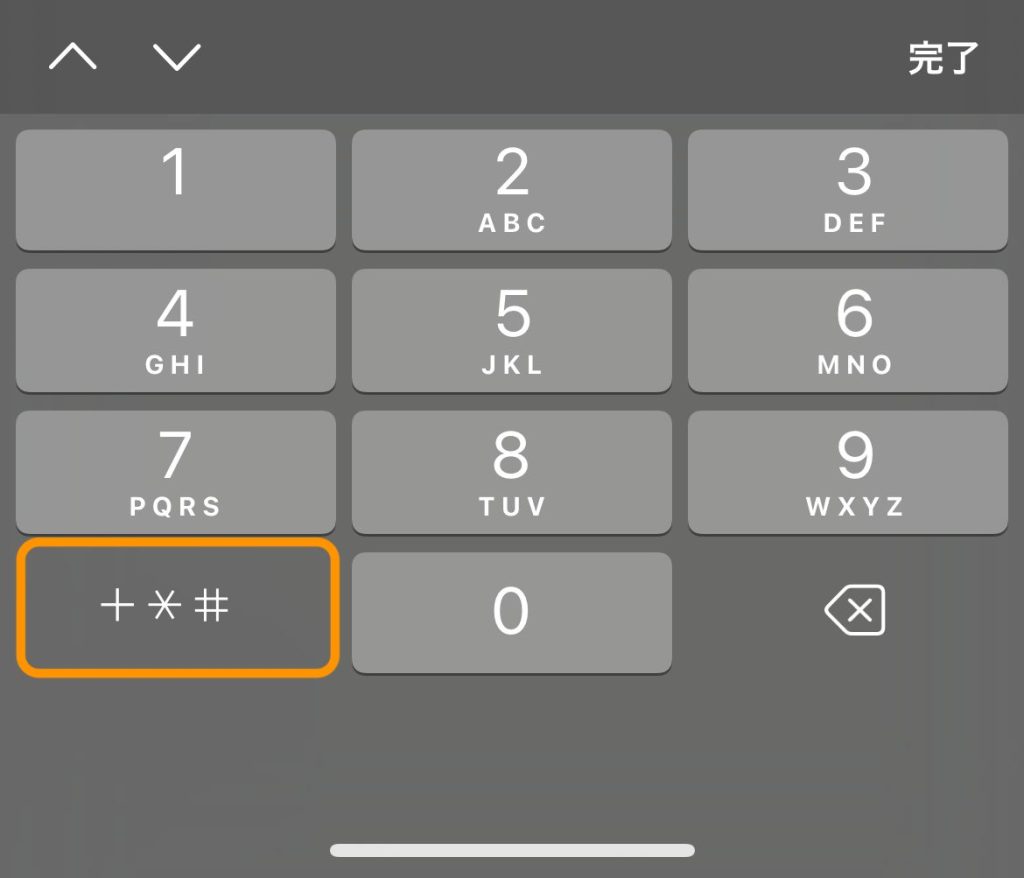
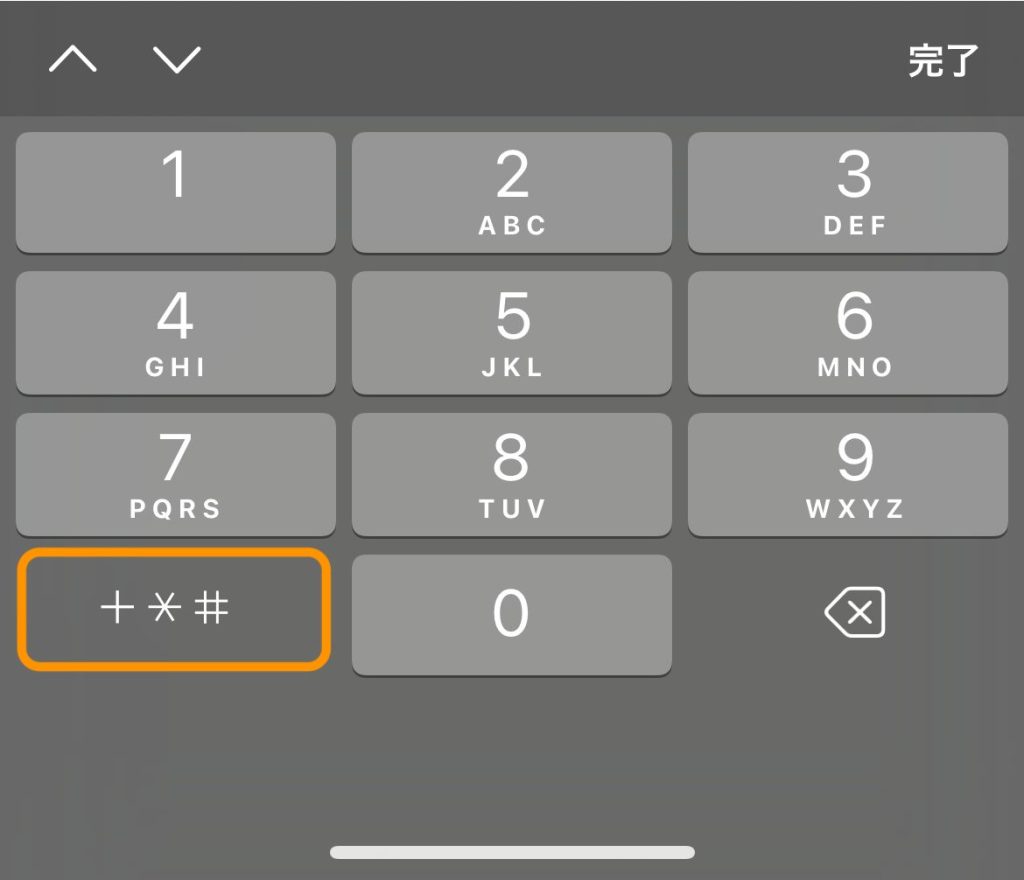
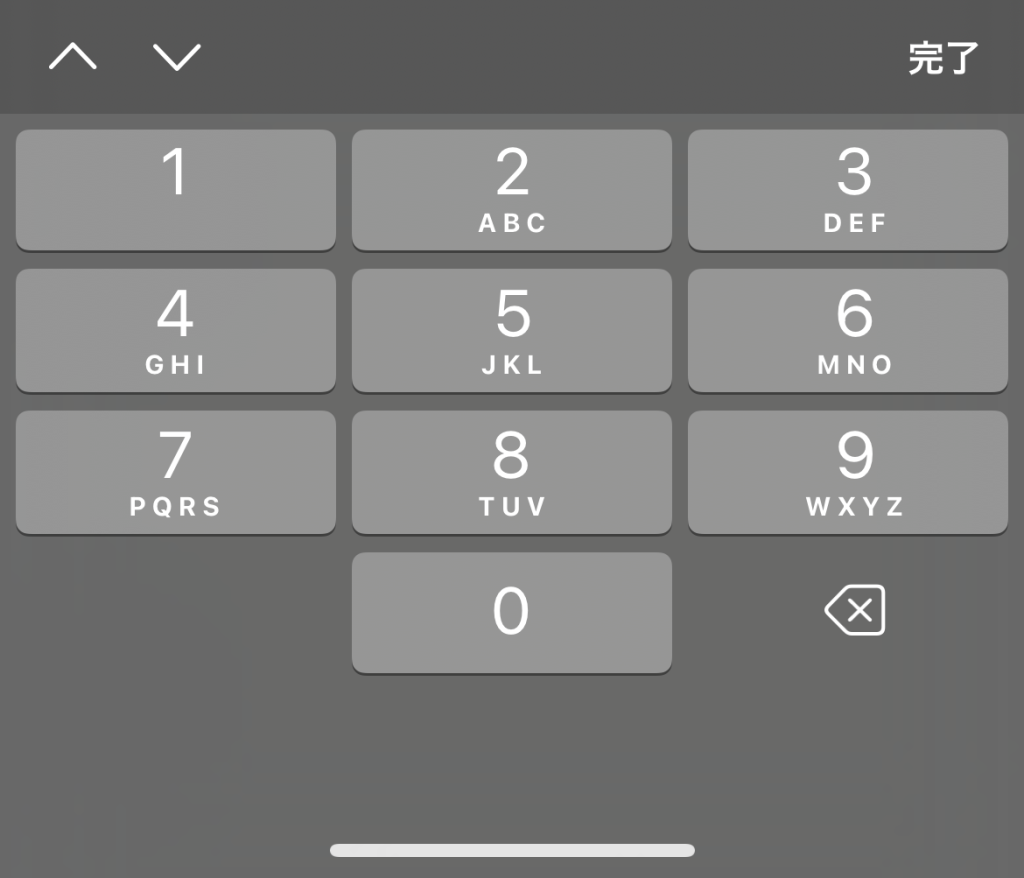
<input type="tel">
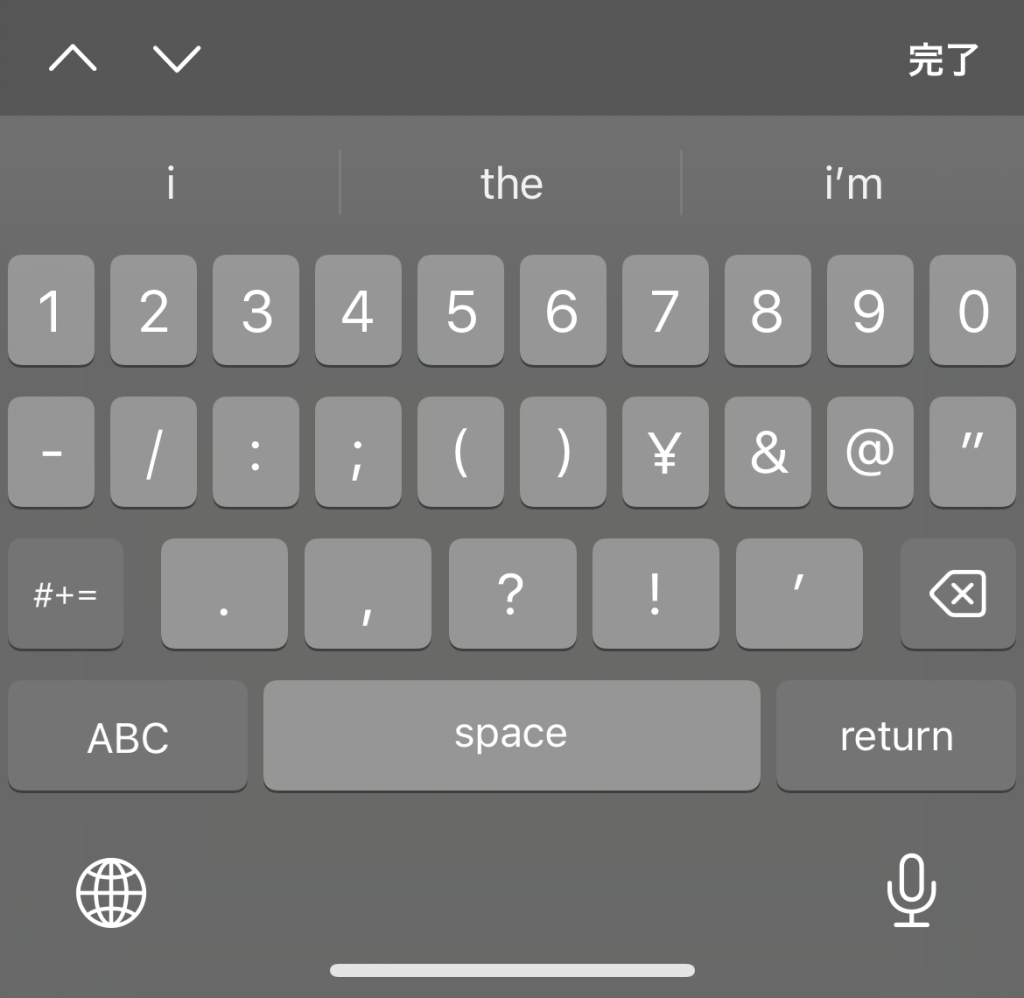
<input type="number">
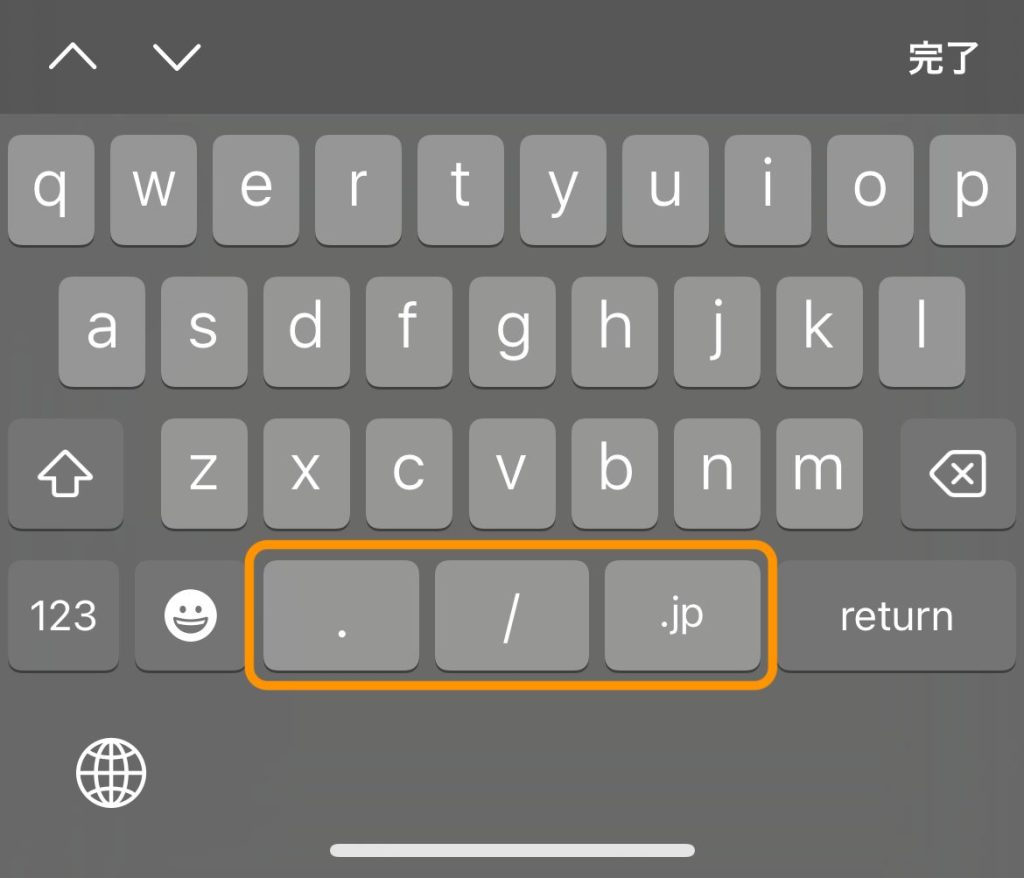
<input type="url">
このように、type="email"ならばQWERTYキーボードに@や.が追加されたメールアドレスを入力しやすいキーボードが表示されます。type="tel"ならば電話番号を入力するためのテンキーが表示されるし、type="url"ではURLの入力に適したキーボードが自動的に表示されます。
inputmode属性を指定しても同じようなことができます。
<input inputmode="text">
<input inputmode="email">
<input inputmode="tel">
<input inputmode="numeric">
<input inputmode="url">
<input inputmode="search">
表記の揺れを吸収

表記の揺れとは次のようなことを指します。
- ふりがなは片仮名か平仮名か
- 数字は半角か全角か
- 郵便番号や電話番号にハイフンをつけるかつけないか
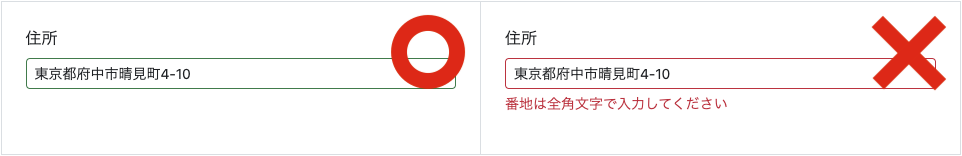
「番地は全角の数字で入力してください」のような注意書きをするのはやめましょう。全角でも半角でも受け入れる懐の深いフォームの作成を心がけてください。どうしても統一したいならば、半角で入力された文字を全角に自動変換する処理を組み込めばよいのです。お客様の手を煩わせないでください。

フォームの状態を視覚的に表現

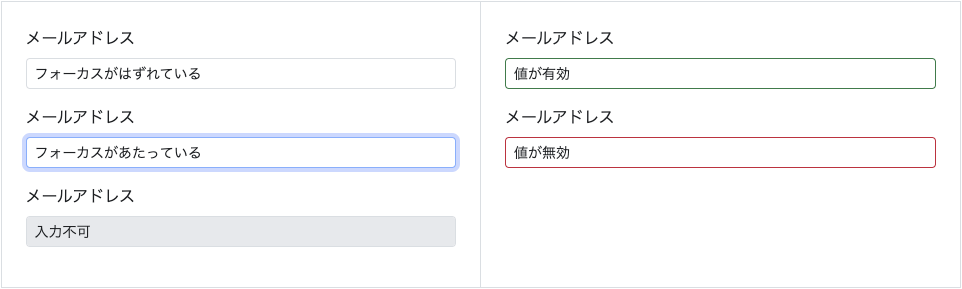
ユーザがフォームの入力欄の状態を視覚的に把握できるようにすることはとても重要です。
- どの入力欄にフォーカスがあるのか
- 入力可能かどうか
- 入力した値が正しいかどうか
これらの情報を視覚的に伝えることで、ユーザはフォームの入力をスムーズに行うことができます。
プレースホルダの使い方に気をつけろ
HTMLのplaceholder属性を使うとフォームの入力欄に灰色の補助テキストを表示することができます。
プレースホルダを上手に使えばフォームのデザインをシンプルに保つことができますが、使い方を間違えるとわかりにくいフォームになってしまいます。プレースホルダはユーザが入力欄に入力すると見えなくなってしまうことに注意してください。
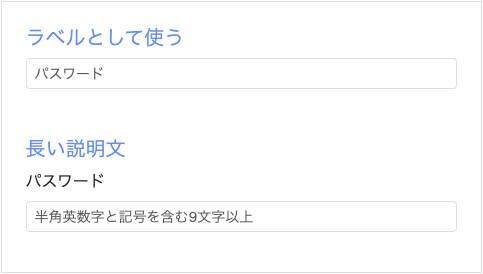
以下はダメな例です。ユーザが入力すると見えなくなってしまうので、ラベル代わりに使ったり、入力条件の説明を表示したりしてはいけません。

では、どのように使えばいいのでしょうか。入力例の表示が最も多い使われ方かと思います。

ただしこれも賛否があって、入力例は常に見えるところに表示するべきだという意見もあります。こうなってくると無理してプレースホルダを使わなくてもいいような気もしてきます。必ず使わなければならないものでもないですしね。
さいごに
というわけで、お問い合わせフォームはユーザファーストでデザインしましょうというお話でした。
一見シンプルなフォームほど、実はユーザ目線に立ったさまざまな配慮がなされているということがおわかりいただけたかと思います。
でわでわ


コメント